みみさんの記事を参照に本サイトのテーマを Gutenberg (ブロックエディター)に対応しました。
本サイトは こちらの記事で紹介したように WordPress 同梱の公式テーマ「Twenty Sixteen」の子テーマをベースにしているので何の問題もないだろうと思っていて、実際、実行時の表示に問題はありませんでしたが、編集時のカスタマイズでは若干、修正が必要でした。
実行時の表示の確認
みみさんの記事 を参照してください。有用なプラグイン「Block Unit Test for Gutenberg」を紹介しています。
幸いというか、当然というか、何の問題もありませんでした。さすがに公式テーマの子テーマで問題が起きればリリース前に修正が入るでしょう。
編集時の表示の確認
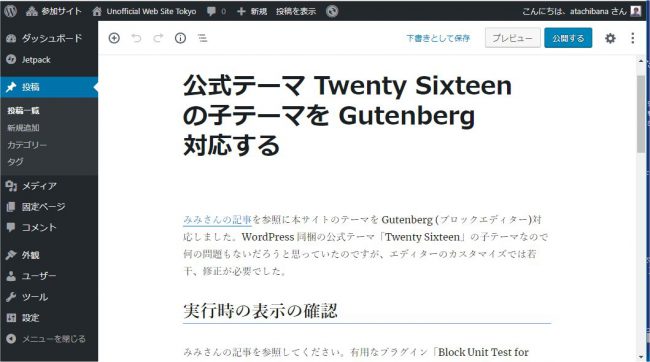
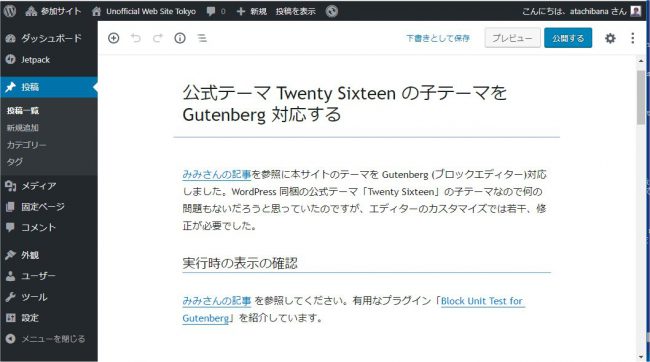
カスタマイズ前の Gutenberg の編集画面はこちらです。

巨大なタイトルに明朝体の本文テキストと泣きたくなりますが、よく見ると見出しの青い下線のように一部スタイルが当たっているものもあります。
みみさんの記事 で Gutenberg のカスタマイズ方法を確認してもクラシックエディターと大きな変更はなく、スタイルは効いているようです。なお add_theme_support('editor-styles'); は、親テーマ「Twenty Sixteen」の functions.php で呼ばれているため子テーマで呼ぶ必要はありません。
|
1 2 |
add_theme_support( 'editor-styles' ); add_editor_style( 'editor-style.css' ); |
で、調べてみると、自分の editor-style.css よりも親テーマの css/editor-blocks.css が効いています。これは Twenty Seventeen も同様でした。
|
1 2 3 4 5 6 7 |
.edit-post-visual-editor .editor-block-list__block, .editor-default-block-appender textarea.editor-default-block-appender__content { font-family: Merriweather, Georgia, serif; font-size: 16px; font-size: 1rem; line-height: 1.75; } |
仕方ないので !important を付けまくり、でも fonto-family に羅列したフォント名の後に !important を付けてもうまく動作しないので、そこは個別に指定した、泣きたい結果がこちらです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
/* For Classic Editor */ #tinymce { max-width: 650px; margin-left: 100px; } /* For Gutenberg Title */ .editor-post-title__input { font-family: "Trebuchet MS","Arial","Helvetica","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif; font-size: 1.8rem; font-weight: 500; border-bottom: thin solid #6495ed; } p { font-family: "Trebuchet MS","Arial","Helvetica","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif; } h2 { font-family: "Trebuchet MS","Arial","Helvetica","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif; font-size: 1.3rem !important; font-weight: 400 !important; border-bottom: thin solid #6495ed; } h3 { font-family: "Trebuchet MS","Arial","Helvetica","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif; font-size: 1.2rem !important; font-weight: 400 !important; border-left: 4px solid #6495ed; padding-left: 0.5rem; } h4 { font-family: "Trebuchet MS","Arial","Helvetica","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif; font-size: 1.0rem !important; font-weight: 400 !important; } ul, ol { margin-left: 20px; } img { border: thin solid #dcdcdc; } |
.editor-post-title__input はタイトルのセレクタです。Gutenberg Handbook には
This also means that you should not arget any of the editor class names directly.
とありますが、body から .editor-styles-wrapper 以外の動的変換が紹介されていないため、インスペクターの結果から使用しました。ドキュメントはこれからなのでしょう…。
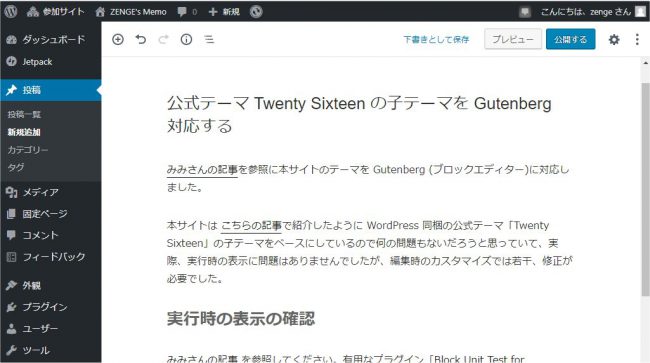
カスタマイズ後のエディターの画面です。いい感じです。

Twenty Seventeen の子テーマはどうなのか?
Twenty Seventeen の子テーマについては、元々のデザインにあまり手を入れていないせいか、さほどの不都合を感じないため現状のままとします。

おしまい
