WordPress の公式テーマ「Twenty Seventeen」をカスタマイズして、個人メモ保管用のサイトを作成しましたので、その際の手順を紹介します。
すでにカスタマイズの情報は多数ありますが、スターターコンテンツの利用方法や内容について触れている記事は少ないようですので、そちらの詳細を知りたい方にも役立つと思います。
「Twenty Seventeen」は 2016年12月 WordPress Version 4.7 と同時にリリースされたテーマですが、ここでは現在(2018年1月7日) の最新バージョンである Twenty Seventeen Version 1.4 および WordPress Version 4.9.1 を使用しています。
追記 (2018/5/2) プログラミング初心者の方はまずこちらの記事を参照ください
はじめに
一世代前の公式テーマ「Twenty Sixteen」のカスタマイズについてはこちらを参照してください。
このときにはテーマのカスタマイズの勉強を兼ねていたこともあり、オリジナルから相当に変更したのですが、やってみてわかったことは公式テーマはそれなりによくできているなということ。
具体的には異なる OS やブラウザのサポート、レスポンシブ対応、アクセシビリティ対応などがそれで、一見奇妙なコードにも意味があったり、安易なカスタマイズを施した結果、モバイル画面ではおかしくなったり、全体の統一感が崩れたりと、余計な苦労が発生しました。
今回は「Twenty Seventeen」のスターターコンテンツとカスタマイザーでのカスタマイズを中心として、レイアウトを大きく変更しませんでした。その結果、現在のところ、子テーマにおけるカスタマイズは style.css のみとなっています。
ソースコードは GitHub から取得できます。デザインや機能は適宜、修正予定ですが、できるだけこの記事とリポジトリにも反映します。
GitHub – atachibana/twentyseveneen-child
https://github.com/atachibana/twentyseventeen-child
方針
作成したサイトはメモをまとめる程度の簡易な場所ですので、あまり凝ったことはしません。「Twenty Seventeen」および「WordPress Version 4.7」最大の特徴であるスターターコンテンツをベースにカスタマイズしていきます。
デフォルトのスターターコンテンツ
「スターターコンテンツ」は、サイト作成の最初の雛形として、トップページやサンプルページ、メニュー、ウィジェット構成を自動で作成、設定してくれる機能です。
これまで WordPress では新しいテーマをインストールしても、トップ画面は最新の投稿がいくつか表示されるだけでした。公式のテーマリポジトリではあれだけかっこいいデザインだったのに、いざ自分のサイトに適用してみると過去の投稿リストが出てくるだけ。結局、自分自身で index.php をカスタマイズしたり、front-page.php を準備する必要があると知ったときに愕然としたのは私だけではないでしょう。スターターコンテンツはこうした困惑と苦労を解決してくれます。
スターターコンテンツの設定方法は後述します。以下ではどのようなサイトが自動で作成されるのかを見ていき、どこをカスタマイズするか決定します。
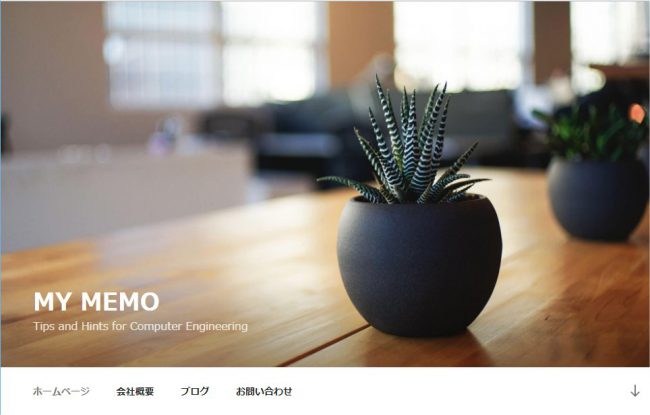
全体の様子
トップのページはヘッダー画像のみが表示され、下部にメニューが見えます。このメニューもスターターコンテンツとして作成されたものです。

スクロールすると、メニューも上に移動し、上端に達するとそのまま留まり、下からは固定ページが、アイキャッチ画像と共に表示されます。動きの確認には、実際のサイトも参照ください。
 ->
->  ->
-> 
画像を含め、サイトは小さなカフェをイメージしていて、住所は「123 Main Street New York」となっています。
固定ページ
スターターコンテンツとして次の固定ページが作成されます。
- ホームページ
- ホームページセクション
- 会社概要
- ブログ
- お問い合わせ
名前が紛らわしいのですが「ホームページ」も「ブログ」も固定ページの名前で、これらは管理画面の「固定ページ一覧」で確認できます。また「ホームページ」以外のページにはアイキャッチ画像が設定されています。
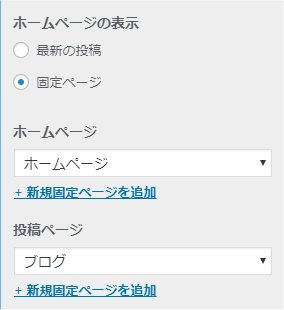
ホームページの表示
ここでの「ホームページ」はサイトの先頭のページのことです。デフォルトでは最新の投稿がいくつか表示されますが、ここではスターターコンテンツで作成した固定ページ「ホームページ」を指定しています。内部的には「固定ページ」オプションを指定することで、表示にはテンプレート「front-page.php」が使用されます。
参照: 静的フロントページの作成 (ただし、非常に分かりづらいです…)
管理画面の「外観」->「カスタマイズ」をクリックしてカスタマイザーを開き、「ホームページ設定」をクリックすると、スターターコンテンツの設定内容を確認できます。

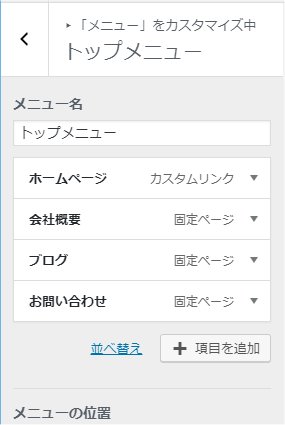
メニュー
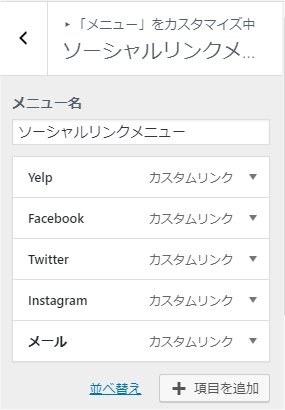
同じくカスタマイザーで「メニュー」をクリックすると「トップメニュー」、「ソーシャルリンクメニュー」が作成されています。


ソーシャルリンクメニューはページ末尾の左下にアイコンで表示されます。

ウィジェット
カスタマイザーで「ウィジェット」をクリックすると「ブログサイドバー」「フッター1」「フッター2」がそれぞれ構成されています。まずフッターを確認します。


「ソーシャルリンクメニュー」で示した画像を参照してください。「フッター1」の「テキスト: アクセス」ウィジェット内に住所「123 Main Street New York」や営業時間が、「フッター2」の「テキスト: このサイトについて」にサイトの紹介文が書かれています。
次に「ブログサイドバー」です。

その名の通り各投稿を開くと右サイドメニューとして表示されます。

どこをカスタマイズするか
変更箇所は以下です。
- スターターコンテンツの固定ページ(アイキャッチ画像を含む)、ウィジェットのテキストを編集して自分のサイトに合わせる
- ヘッダーには WordPress Version 4.7 からサポートされた動画を配置する
- コメント入力時の名前とメールアドレスの必須条件を外す
- リンクの黒線やボタンの色が黒々としているので少しだけ薄く
- リスト項目の行頭記号や数字の位置を本文に合わせる
- エディター画面でのリスト項目も同様に変更する
どこをカスタマイズしないか
フォント
Twenty Seventeen は事前に各ローカルチームと相談の上、フォントを決定しています。特に変える理由もないのでそのままとします。ちなみに日本語チームでも議論を重ね、異なる OS、異なるブラウザ、レスポンシブ対応等を考慮の上、決めています。
全体のレイアウト
Twenty Seventeen のイメージは「白」。本文とサイドバーの境目、本文とフッターの境目も曖昧で何となく気持ち悪いのですがそのままとしています。またブログの本文の幅に対して、サイドバーが大きすぎるように感じられますが、これもそのままとしています。
アイキャッチ画像のサイズとレイアウト
Codex によると Twenty Seventeen のアイキャッチ画像の推奨サイズ 2000ピクセル x 1200ピクセルです。記事の上にドカンとかぶさります。正直変更したい部分ですが、今回は見送ります。
リンクの下線
これも趣味ではありませんが、アクセシビリティの観点から付けているようにも思えるので、そのままとします。上述したように色は少しだけ薄めます。
子テーマ「Twenty Seventeen Child」の作成
テーマをカスタマイズするにはまず子テーマを作成して有効化し、この子テーマに対してカスタマイズを加えます。
参照: 日本語 WordPress マニュアル「子テーマ」
経験則ですが親テーマは丸ごとコピーして保存しておくと、あとで親テーマがバージョンアップされた際に更新箇所を調べるのがラクになります。子テーマのテンプレートファイルは親テーマから必要な分をコピーして編集します。元となったテンプレートファイルの差分を確認し、必要に応じて子テーマのテンプレートファイルに反映します。
style.css と functions.php の作成
1. wp-content/themes/twentyseventeen-child ディレクトリを作成する。
2. 新しいディレクトリ内に「style.css」「functions.php」を作成する。
twentyseventeen-child/style.css
|
1 2 3 4 5 6 7 8 9 |
/* Theme Name: Twenty Seventeen Child Description: Twenty Seventeen Child Theme Author: Akira Tachibana Author URI: https://unofficialtokyo.com Template: twentyseventeen Version: 1.0.0 Text Domain: twentyseventeen */ |
twentyseventeen-child/functions.php
|
1 2 3 4 5 6 7 8 9 |
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); } |
子テーマの有効化
作成したテーマを有効化し、サイトを子テーマで表示します。
1. 管理画面の「外観」>「テーマ」で「Twenty Seventeen Child」を選択し、「有効化」をクリックする。
スターターコンテンツの作成
スターターコンテンツの最大の欠点は、その作成方法です。
スターターコンテンツはその名前が暗示するようにインストール直後の、投稿や固定ページを一切、作成していない状態からカスタマイザーを起動して、初めて作成されます。管理画面等から明示的にスターターコンテンツを作成することはできません。
一応、手順を確認しておくと以下のようになります。
- 管理画面にログインする。
- 「外観」->「カスタマイズ」をクリックし、カスタマイザーを起動する。
- 「公開」をクリックする。
- カスタマイザーを閉じる。
ただ恐らくこの記事を読んでいる方は、すでに管理画面で何らかの操作を行ったり、いくつかページを作っていることでしょう。この場合、カスタマイザーを起動してもスターターコンテンツは作成されません。
この状態からスターターコンテンツを作成するには、WordPress の使用するデータベースを直接変更して、「見かけ上」新規インストール直後の状態にした上で、カスタマイズを起動する必要があります。
注意: 本手順ではデータベースを直接、変更します。誤って変更するとサイトを破壊しますので注意してください。
また同じ名前の固定ページがあればスキップし、同じ名前のメニューがあれば後ろに (2)、(3) … と付けて作成するようですが、できるだけバックアップ後に進めてください。
- phpMyAdmin 等を起動し、WordPress のデータベースに接続する。
- wp_options テーブルを開く。
- 「fresh_site」の行を編集し、値「0」を「1」に変更する。
さくらのレンタルサーバで phpMyAdmin を利用するには以下の手順にしたがってください。
- さくらインターネットサーバーコントロールパネルを開く。
- 左サイドメニューの「アプリケーションの設定」グループの「データベースの設定」をクリックする。
- 管理ツールログインをクリックする。
次に管理画面から、上に記述した手順でカスタマイザーを起動します。すると、自動でスターターコンテンツが作成されます。
スターターコンテンツのカスタマイズ
「1.2 デフォルトのスターターコンテンツ」も参照してください。
固定ページ
管理画面の「固定ページ一覧」から各ページを編集します。アイキャッチ画像の推奨サイズは 2000ピクセル x 1200ピクセルです。またパーマリンクは英語が好きなため、適宜日本語は英語に変更しました(例:「…/お問い合わせ」->「…/contact」)。
- ホームページ
- タイトルを「はじめに」に変更し、本文にサイトの紹介を書く
- ホームページセクション
- 使いません
- 会社概要
- タイトルを「自己紹介」に変更し、本文に自己紹介を書く
- パーマリンクを「会社概要」から「自己紹介」または適切なものに変更する。
- アイキャッチ画像を変更する
- ブログ
- アイキャッチ画像を変更する
- お問い合わせ
- 本文に問い合わせ情報を書く
- アイキャッチ画像を変更する
メニュー
カスタマイザーの「メニュー」から編集します。トップメニューは以下の順番にしました。カテゴリー等が増えてきたらまた考えましょう。
- ホームページ
- ブログ
- 自己紹介
- お問い合わせ
ソーシャルリンクメニューは使用する SNS のみを残し、それぞれの URL に自分のアカウントを設定しました。
ウィザード
カスタマイザーの「ウィザード」から編集します。以下のように設定しました。
ブログサイドバー
- 検索
- 最近の投稿
フッター1
- 最近の投稿
フッター2
- テキスト: このサイトについて
- サイトの紹介文を記入しました
フロントページのセクション
サイトの先頭ページをスクロールすると交互に現れる固定ページを「セクション」と呼びます。先頭の「ホームページ」はデフォルトで表示されるため、それ以降をカスタマイズします。カスタマイザーの「テーマオプション」から編集します。
注意: 「テーマオプション」はスターターコンテンツを作成した場合のみ表示されます。
- フロントページ 第1セクションのコンテンツ: ブログ
- フロントページ 第2セクションのコンテンツ: 自己紹介
- フロントページ 第3セクションのコンテンツ: お問い合わせ
- フロントページ 第4セクションのコンテンツ: –選択–
第4セクションはリストボックス内で先頭の「–選択–」を設定します。結果、何も表示されません。
ヘッダーへの動画と画像の配置
WordPress Version 4.7 からヘッダー部分に動画を埋め込めるようになりました。.mp4 形式のファイル、または YouTube の URL を指定可能です。
- カスタマイザーを起動し、「ヘッダーメディア」をクリックする。
- 「動画を選択」をクリックし、「メディアライブラリ」タブから動画を選択する。または「ファイルをアップロード」タブをクリックし、mp4 ファイルをアップロードする。
- または、テキストボックスに YouTube の URL を指定する。
- ヘッダー画像を選択する。
実際のサイトを注意深く見ていただくと分かりますが、一瞬、ヘッダー画像が表示され、直後に動画が再生されます。ここを完璧に合わせられるとかっこいいでしょうが、なかなかうまくいかず諦めました。なお、通常のページ表示ではヘッダー画像のみが表示されます。
ちなみに今回のカスタマイズで一番難しかったのがこのライセンスフリーの動画探しでした。手持ちの動画など持っておらず、よいアイデアもないため、結局 NASA のものを流用し、他画像も宇宙縛りになりました。うーん。
コメント入力時の投稿者の名前とメールアドレスの必須条件を外す
管理画面の「設定」->「ディスカッション」で「コメントの投稿者の名前とメールアドレスの入力を必須にする」チェックボックスをオフにします。
以前のバージョンでは表示テキストの変更も必要でしたが、最新のバージョンでは自動的に案内文も変わりますね、素晴らしい、知りませんでした :-)
style.cssでのカスタマイズ
リンクの黒線やボタンの色が黒々としているので少しだけ薄く
style.css に以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
/* * リンク下線の黒色が強いので弱める rgba(0, 0, 0, 1); -> rgba(102, 102, 102, 1); * RGB(102,102,102) = #666666 */ .entry-content a:focus, .entry-content a:hover, .entry-summary a:focus, .entry-summary a:hover, .widget a:focus, .widget a:hover, .site-footer .widget-area a:focus, .site-footer .widget-area a:hover, .posts-navigation a:focus, .posts-navigation a:hover, .comment-metadata a:focus, .comment-metadata a:hover, .comment-metadata a.comment-edit-link:focus, .comment-metadata a.comment-edit-link:hover, .comment-reply-link:focus, .comment-reply-link:hover, .widget_authors a:focus strong, .widget_authors a:hover strong, .entry-title a:focus, .entry-title a:hover, .entry-meta a:focus, .entry-meta a:hover, .page-links a:focus .page-number, .page-links a:hover .page-number, .entry-footer a:focus, .entry-footer a:hover, .entry-footer .cat-links a:focus, .entry-footer .cat-links a:hover, .entry-footer .tags-links a:focus, .entry-footer .tags-links a:hover, .post-navigation a:focus, .post-navigation a:hover, .pagination a:not(.prev):not(.next):focus, .pagination a:not(.prev):not(.next):hover, .comments-pagination a:not(.prev):not(.next):focus, .comments-pagination a:not(.prev):not(.next):hover, .logged-in-as a:focus, .logged-in-as a:hover, a:focus .nav-title, a:hover .nav-title, .edit-link a:focus, .edit-link a:hover, .site-info a:focus, .site-info a:hover, .widget .widget-title a:focus, .widget .widget-title a:hover, .widget ul li a:focus, .widget ul li a:hover { color: #000; -webkit-box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 2px 0 rgba(102, 102, 102, 1); box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 2px 0 rgba(102, 102, 102, 1); } /* ボタンの黒色が強いので弱める #222 -> #444 */ button, input[type="button"], input[type="submit"], .entry-footer .edit-link a.post-edit-link { background-color: #444; } |
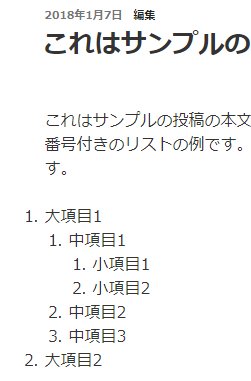
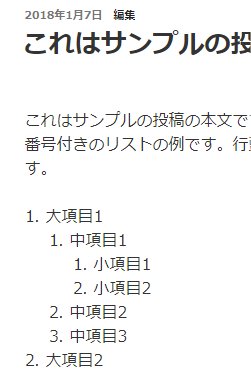
リスト項目の行頭記号や数字の位置を本文に合わせる
デフォルトの list-style-position: outside; が効いているため、リスト項目の行頭記号や数字の位置が本文の開始位置より左に飛び出しています。inside を指定して本文と位置を合わせます。
|
1 2 3 4 |
/* リストの行頭記号や数字を本文位置に合わせる。デフォルト値は outside */ .entry-content li { list-style-position: inside; } |
変更前と変更後の様子です。


エディターTynyMCE のカスタマイズ
エディターの画面と実際の画面を合わせると気持ちよく作業できます。ここでは上で変更したリスト項目の行頭記号や数字の位置を本文と合わせます。
functions.php の編集
以下の行を追加することで WordPress の標準エディター TynyMCE に独自のスタイルを定義できます。
|
1 2 |
/* TynyMCE エディタをカスタマイズする */ add_editor_style('editor-style.css'); |
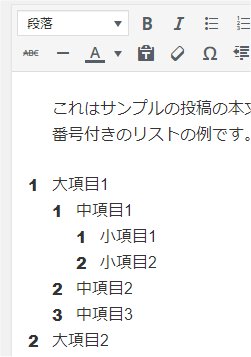
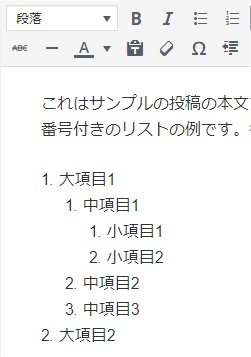
エディター内のリスト項目の行頭記号や数字の位置を本文に合わせる
editor-style.css はテーマと同じディレクトリ、ここでは「twentyseventeen-child」下に作成し、以下のコードを記述します。
|
1 2 3 4 5 6 |
/* リストの行頭記号や数字を本文位置に合わせる。デフォルト値は outside */ li { display: list-item !important; position: static !important; list-style-position: inside; } |
Twenty Sixteen とは異なり、親テーマの editor-style.css の方が優先されるため、ここでは「!important」を付しています。style.css 同様に functions.php でロード順を指定してみましたが、うまく動作しませんでした。
変更前と変更後の様子です。


カスタマイズは以上です。
Twenty Eighteen ?
次は順番として Twenty Eighteen ですが 2017年中のリリースは見送られました。WordPress Version Version 4.9 の開発時点では何の計画もありませんでした。
WordPress Version 5.0 にバンドルされる噂もありますが、聞こえてくる具体的な情報は Gutenberg ばかりですね …。
おしまい

「実録 WordPress Twenty Seventeen のカスタマイズ」への2件のフィードバック