本サイトは WordPress に同梱の公式テーマ「Twenty Sixteen」をカスタマイズして使用しています。この記事では標準でインストールした「Twenty Sixteen」をどのようにカスタマイズしていったのか、その手順を説明します。
効率を考えると、もっと最終目標に近いテーマを選ぶべきところですが、WordPress 本体に標準で付属する公式テーマについて知っておきたかったのと、最新の WordPress コーディングスタイル、例えばレスポンシブ対応やアクセシビリティ対応等に触れておきたい気持ちからベースのテーマとして「Twenty Sixteen」を選択しました。
すべてのテンプレートファイル、スタイルシートは GitHub から取得できます。現在もデザインは修正しており適宜、この記事も修正していますが、若干ズレもあります。最新版や過去の履歴については GitHub を参照してください。
GitHub – atachibana/twentysixteen-child
https://github.com/atachibana/twentysixteen-child
ブログのデータの移行については別の記事で記述します。
参照: はてなブログから WordPress への移行 – はてなキーワードと Amazon アフィリエイト対応
追記(2018/12/26) Gutenberg (ブロックエディタ) 対応について書きました。
追記(2018/1/8) Twenty Seventeen のカスタマイズについても書きました。こちらはスターターコンテンツの利用が主です。
追記 (2018/5/2) プログラミング初心者の方はまずこちらの記事を参照ください
[toc]
はじめに
まず具体的な作業に入る前に、設計方針を立てます。デフォルトの状態の「Twenty Sixteen」を観察し、変更すべき場所と手順を決めていきます。カスタマイズは始めるとなかなか終わりませんので、どこまでカスタマイズするかの目標や区切りも必要だと思います(自省も込めて…)。
方針
カスタマイズはするにしても変更箇所は最小限に抑え、将来の拡張やバージョンアップに備えたい所です。
- 全般
- カスタマイズするファイルやコードは最小限にします。
- はてなブログからの引っ越し先でもあるため、使っていたテーマに似せます。ちなみにこちらです。
- サイトの基本カラーは cornflower blue(#6495ed)です。
- プラグイン
- qTranslate での反省から、定番のもの、コードをできるだけ変更しないもの、無くなってもなんとかなるものを採用します。
- サイトがマルチサイトのため、対応したプラグインが必要です。たとえば「Breadcrumb NavXT」プラグインは使えませんでした。
- アイキャッチ画像
- 管理画面の「設定」->「メディア」の「サムネイルサイズ」で 150 x 150 の正方形
- トップページ用に 200 x 150 の横長
アイキャッチ画像は横長の方が使いやすいのですが、このサイトは書評がメインで、ほとんどの画像は書影のため縦長です。縦長のアイキャッチ画像を前提に本文のレイアウトを決め、横長が必要な際には個別に対応したいと思います。
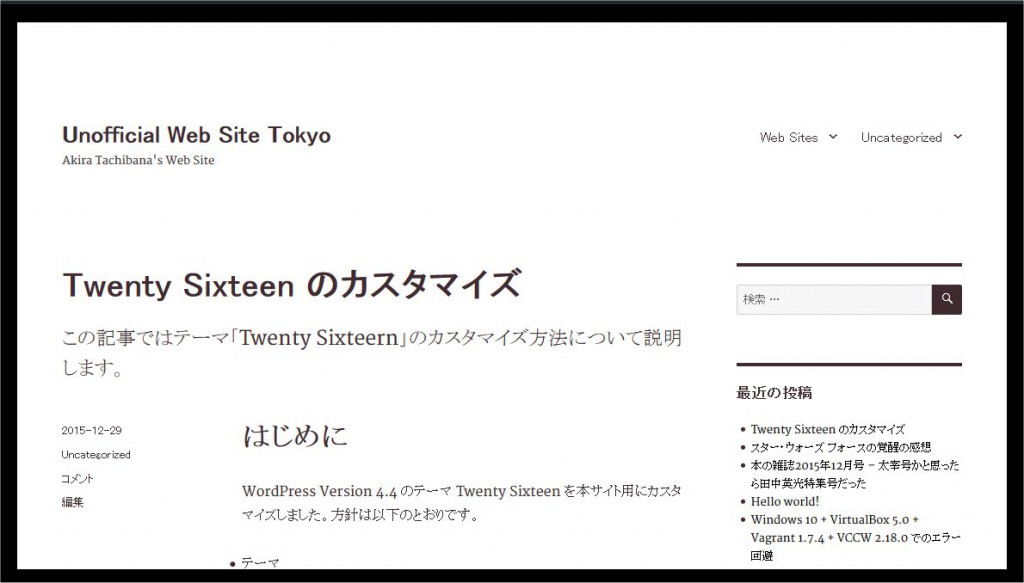
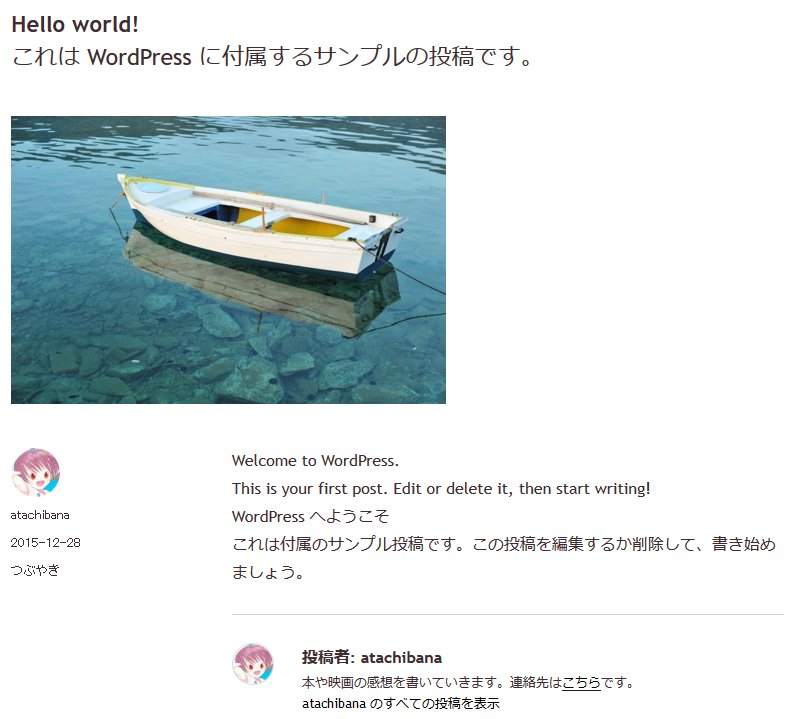
デフォルトの Twenty Sixteen
サイトを「Twenty Sixteen」で表示し、変更する部分、追加する部分を決めます。投稿にアイキャッチ画像や抜粋も加え、幅を狭めて画像がどのように回りこみ、ページナビゲーションやウィジェットがどのように変化するかを観察します。これは面倒くさそうだな…と思ったところには手を入れません。
まずトップページから

パッと見ても次のような点は気になります。
- お葬式みたいな縁取り
- お葬式みたいなウィジェット間の仕切り線。他のコメントやページナビゲーションの区切りも同様です。
- 画面上部や領域の間のマージンの広さ
- フォントの大きさと太さ
- 記事の日付やカテゴリーと本文の配置
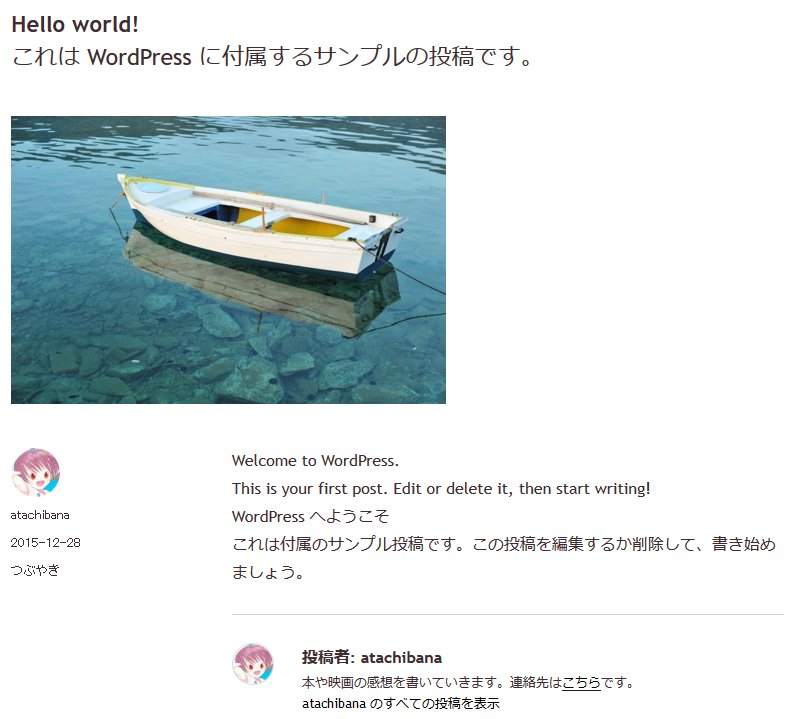
次に個別の投稿ページです。

気になる点としては
- アイキャッチ画像の位置や、左側のメタ情報と右側本文の振り分け
- 末尾のプロフィール
- フォントの大きさと太さ
カスタマイズの手順としてまず標準のカスタマイザで変更し、次に CSS のみの変更で頑張ります。後半ではテンプレートファイルを書き換えて個別の投稿ページやサイドバーを作成します。トップページ home.php もここで作成します。最後にプラグインをインストールし、CSS で調整します。
子テーマ「Twenty Sixteen Child」の作成
テーマをカスタマイズするにはまず子テーマを作成して有効化し、この子テーマに対してカスタマイズを加えます。
参照: 日本語 WordPress マニュアル「子テーマ」
経験則ですが親テーマは丸ごとコピーして保存しておくと、あとで親テーマがバージョンアップされた際に更新箇所を調べるのがラクになります。子テーマのテンプレートファイルは親テーマから必要な分をコピーして編集します。元となったテンプレートファイルの差分を確認し、必要に応じて子テーマのテンプレートファイルに反映します。
実際、この記事を書いている最中に「Twenty Sixteen」は Version 1.0 から 1.1 にバージョンアップしました。
style.css と functions.php の作成
1. wp-content/themes/twentysixteen-child ディレクトリを作成する。
2. 新しいディレクトリ内に「style.css」「functions.php」を作成する。
twentysixteen-child/style.css
/* Theme Name: Twenty Sixteern Child Description: Twenty Sixteern Child Theme Author: Akira Tachibana Author URI: https://unofficialtokyo.com Template: twentysixteen Version: 1.0.0 Text Domain: twentysixteen */
twentysixteen-child/functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
子テーマの有効化
作成したテーマを有効化し、サイトを子テーマで表示します。
1. 管理画面の「外観」>「テーマ」で「Twenty Sixteen Child」を選択し、「有効化」をクリックする。
テーマカスタマイザでのカスタマイズ
標準のカスタマイザでカスタマイズ可能な部分を指定します。
お葬式なみたいな縁取りを消す
1. 管理画面の「外観」>「カスタマイズ」をクリックし、カスタマイザを開く。
2. 「色」をクリックし、「背景色」で「白」を選択する。
同様にお葬式みたいなウィジェット等の区切り線は「メインのテキストカラー」に割り当てられており、サイトタイトルや本文と共通になっています。周囲の縁取り同様に「白」を割り当てると、サイトタイトルや本文まで消えてしまいます。これについては後半、CSS の変更で削除します。
メインメニューの作成
 画面右上に表示するメインメニューです。ここでは関連するサイトや読んで欲しい記事、管理人情報等の固定ページを登録しています。
画面右上に表示するメインメニューです。ここでは関連するサイトや読んで欲しい記事、管理人情報等の固定ページを登録しています。
1. カスタマイザで「メニュー」をクリックする。
2. メニューの名前を入力し、「メニューを作成」をクリックする。ここでは「My Menu」
3. 「項目を追加」をクリックし、並べていく。ドラッグでは思ったように並ばない場合があるので、そのときには左サイドメニューの「並べ替える」をクリックし、矢印をクリックして並べる。
4. 左サイドメニューの「メニューの位置」セクションで、「メインメニュー」を選択する。
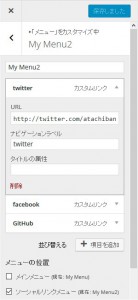
ソーシャルメニューの作成
 ソーシャル系のリンクを指定すると、自動的にアイコンが表示される不思議なメニューです。標準では画面右下の目立たない位置に SNS のアイコンが白黒で表示されていますので、後半でこれを「プロフィール」領域の下にも表示します。
ソーシャル系のリンクを指定すると、自動的にアイコンが表示される不思議なメニューです。標準では画面右下の目立たない位置に SNS のアイコンが白黒で表示されていますので、後半でこれを「プロフィール」領域の下にも表示します。
1. カスタマイザで「メニュー」をクリックする。
2. メニューの名前を入力し、「メニューを作成」をクリックする。ここでは「My Menu2」
3. 「項目を追加」をクリックし、「カスタムリンク」を追加する。
4. 「URL」に SNS の自分のアカウントページ、トップページ等のリンクを追加する。
5. 左サイドメニューの「メニューの位置」セクションで、「ソーシャルメニュー」を選択する。
ウィジェットの追加と削除
ウィジェットでは以下のものを残し、他は削除しました。
- 検索ボックス
- カテゴリー
- 最近のコメント
このうち検索ボックスは後半で header.php を変更して先頭に移動します。またアーカイブは、はてなブログの月別の折りたたみ機能が便利だったため、プラグイン「Collapsing Archives」を使用して実装します。さらに sidebar.php を編集して「最新記事」「おすすめ記事」を実装します。
style.css でのカスタマイズ
ここからは style.css によるカスタマイズを行います。以下、特に断りのない限り編集対象は「twentysixteen-child/style.css」です。
フォントの種類と大きさの指定
フォントを指定します。セレクタはテストしている中でうまく表示されていないものを逐次、追加していきましたが、この方法でよかったのかどうかは謎。
body, button, input, select, textarea,
.entry-title, /* 以下、明示指定されているものを上書き */
.main-navigation, /* 画面右上のメニュー */
.comment-metadata, /* コメントの日付 */
.comment-reply-link, /* コメントの返信ボタン */
input[type="submit"], /* 送信ボタン */
.post-navigation, /* 投稿単位のページナビゲーション */
.post-navigation .post-title,
.post-navigation div + div,
.comments-title, /* コメント */
.comment-reply-title,
.comment-notes,
.comment-form label,
.widget .widget-title,
.logged-in-as {
font-family: "Trebuchet MS","Arial","Helvetica","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
}
サイトのタイトル等には変化をつけるため、Webフォント「Open Sans」を指定します。まずヘッダー部に<link>タブを加えます。これには子テーマの作成で追加した functions.php の wp_enque_scripts アクションフック末尾に1行加えます。もちろん header.php でも構いませんがこっちのほうがかっこいいので :-)
functions.php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
:
wp_enqueue_style( 'font-opensans', 'http://fonts.googleapis.com/css?family=Open+Sans' );
}
style.css
.site-title,
.site-description,
.page-title {
font-family: "Open Sans", "Trebuchet MS","Arial","Helvetica","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
}
フォントサイズを指定します。これ以外の部分も以下で適宜変更していきます。
.site-branding .site-title { /* サイトのメインタイトル */
font-size: 2.1rem;
font-weight: 400;
letter-spacing: -0.1rem; /* 文字間を少し寄せる */
}
.site-description {
font-size: 1.1rem;
margin: 0;
}
.entry-content h1 { /* 実際には「見出し1」は使用しない */
font-size: 1.4rem;
font-weight: 400;
}
.entry-content h2 {
font-size: 1.3rem;
font-weight: 400;
border-bottom: thin solid #6495ed;
}
.entry-content h3 {
font-size: 1.2rem;
font-weight: 400;
border-left: 4px solid #6495ed;
padding-left: 0.5rem;
}
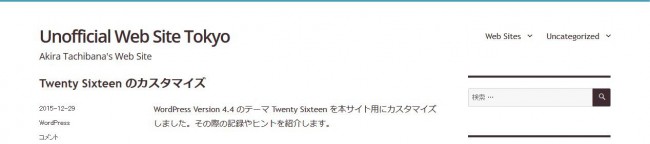
以上でサイトは次のようになります。これはこれで海外のサイトでよく見るすっきりした感じですよね。私は日本人ですのでどんどん詰めて行きますが … 。
画面上部のマージンを狭くする
やはりおでこが広いと思いますので狭くしましょう。ちなみに広告は最後にプラグイン「Google AdSense」で動的に挿入します。
.site-header {
padding-top: 0rem; /* サイトタイトルの上が広すぎるので */
padding-bottom: 0rem; /* サイトタイトルの下が広すぎるので */
}
アクセントを付けるため、画面トップにサイトの基本色の青色で線を引きます。セレクタはブラウザのインスペクタで表示されたもの。難しいですね。
body:not(.custom-background-image)::before {
border-top: medium solid #1486B7; /* サイトトップに青線 */
}
以上でサイトの上部は次のようになりました。

ウィジェット(お葬式みたいなウィジェット間の仕切り線を消す)
ウィジェットをカスタマイズします。仕切り線が黒くて目立つのと、フォント、リストのマーカー等も調整します。
Before と After を並べるとこんな感じです。


style.css で線の太さは指定できますが、色は先のカスタマイザの「メインのテキストカラー」がインラインにより適用され、style.css で何を指定しても上書きされてしまいます。上書きされないようにするには「!important」を指定しますが、ここでは不要なので消しています。同じような設定は次のコメントやページナビゲーションの仕切り線を消す場合にも登場します。
border-style: none; /* お葬式みたいな仕切り線を消す。*/
その他、フォントの大きさ、項目の間隔、項目間の仕切り線も指定してます。
1点注意はリストのマーカーを消し、インデントを削除した結果、サブカテゴリーのインデントも消えている点です。サブカテゴリーを作成しないことにします。作りたくなったらまた考えましょう。
.widget {
border-style: none; /* お葬式みたいな仕切り線を消す。*/
font-size: 1rem; /* ウィジェット内のフォントが小さ過ぎ */
margin-bottom: 0.5rem; /* ウィジェットどおしの間隔が広過ぎ */
}
.widget .widget-title {
border-bottom: solid thin #6495ed !important; /* タイトルに下青線 */
padding-bottom: 0.4rem; /* 下線までの距離 */
margin-bottom: 0.8rem; /* 最初のエントリーまでの距離 */
font-weight: 100; /* フォントが大きすぎるので */
font-size: 1rem;
}
.widget ul {
list-style-type: none; /* リストのマーカーを消す */
margin: 0; /* 注意。サブカテゴリーのインデントも消える */
padding: 0;
}
.widget .cat-item {
border-bottom: 1px solid #dcdcdc; /* カテゴリー間に線 */
padding: 0.3rem 0rem; /* カテゴリー間が狭いので */
}
.widget .children .cat-item {
border-bottom: none; /* 親子カテゴリーの間の線はなし */
padding: 0.3rem 0rem; /* カテゴリー間が狭いので */
}
.widget .recentcomments {
border-bottom: 1px solid #dcdcdc; /* コメントの間に線 */
padding: 0.5rem 0rem; /* コメントと線の間 */
line-height: 125%; /* 行間を狭める */
}
コメント領域
次はコメント領域です。カスタマイズ前

テキストの大きさや各要素の間隔も余裕を持ったレイアウトですので、こちらもひと回り小さくしていきます。
.comments-title,
.comment-reply-title,
.comment-notes,
.comment-form label,
.logged-in-as {
font-size: 1.0rem;
font-weight: 100;
border-style: none; /* お葬式みたいな線を削除 */
}
.comments-title {
font-weight: 400;
}
.comment-form {
padding-top: 0.5em; /* 「コメントを残す」と注意書きの間が広いので */
}
.comment-notes,
.comment-form label,
.logged-in-as {
font-size: 0.8rem; /* 注意書き、ラベルのフォントが大きいので */
}
input[type="submit"] {
font-size: 0.8rem; /* フォントが大きいので */
}
p.comment-form-comment,
p.comment-form-author,
p.comment-form-email,
p.comment-form-url,
p.form-submit {
margin-bottom: 0.5em; /* 項目の間が広すぎるので */
}
.comments-area {
border-top: thin solid #6495ed; /* 領域の上に青線 */
padding-bottom: 0.5rem; /* = 送信ボタンと下線までの距離 */
margin-bottom: 2rem; /* 間が広すぎるので */
}
.comment-list article {
padding: 0.2rem; /* 周囲との間が広いので */
}
.comment-metadata {
margin-bottom: 0.5rem; /* コメント日付とコメントの間を小さく */
}
.comment-reply-link {
margin-top: 0.5rem; /* 「コメント返信」ボタンとコメントの間を小さく */
}
カスタマイズ後は次のようになりました。

投稿の下のページナビゲーション
各投稿の下の「前」や「次」とともにタイトルが書いてある部分です。
カスタマイズ前

カスタマイズ後

よくある感じで左と右に float で振り分けてもよいのですが、レスポンシブで幅を小さくするどうせ上下に並ぶので、単純に1行目に「前」、2行目に右詰めした「次」を並べています。ちなみにカスタマイズ後のページナビゲーションの幅を小さくするとこんな感じです。

.post-navigation,
.post-navigation .post-title,
.post-navigation div + div {
border-style: none; /* お葬式みたいな線を潰す */
font-size: 1.0rem; /* 前や次が小さいのでまとめて同じ大きさに */
font-weight: 400;
}
div.nav-next {
text-align: right; /* 「次」は右寄せ */
}
.post-navigation a,
.post-navigation .meta-nav {
padding: 0rem; /* 行間をつぶして狭く */
line-height: 1;
margin: 0rem;
}
nav.navigation {
border-top: medium solid #6495ed; /* 領域の上下に青線 */
border-bottom: thin solid #6495ed;
padding: 0.5rem 0; /* 線との距離 */
}
全体のページナビゲーション
全体のページナビゲーションはページ番号とページ移動の矢印で構成されています。ここまでのカスタマイズで全体のページナビゲーションは次のようになっています。

右側の黒い四角形が不揃いです。ちなみにカスタマイズ前は次のようでした。太い枠線に頼って四角形を構成していたようです。

この黒い四角形を青色にすることも考えましたが、2つの四角形を組み合わせて表現していて複雑なことと、仕切り線の高さを変えたことで不揃いのバグが発生したこと、四角の色が例の「メインのテキストカラー」のため取り回しが面倒なこと、以上の点から単純に削除し、矢印を青字にしました。
.pagination .nav-links::after,
.pagination::after,
.pagination .nav-links::before,
.pagination::before {
display: none; /* 右端の黒い長方形を削除 */
}
.pagination .prev,
.pagination .next {
background-color: transparent !important; /* 黒い長方形を削除 */
color: #6495ed !important; /* 矢印は青色 */
}
これで全体のページナビゲーションは次のようになります。

以上で style.css 単体でのカスタマイズは終了し、以下ではテンプレートファイルと style.css の両方を編集していきます。
Twenty Sixteen のテンプレートファイルのカスタマイズ
「Twenty Sixteen」のテンプレートは複数ディレクトリにわたるファイルから構成されています。たとえば投稿ページテンプレートの場合、次のようなファイルで構成されています。
- single.php … テンプレート本体
- template-parts/content-single.php … single.php から呼び出されるコンテンツ表示の処理部分
- inc/template-tags.php … content-single.php から呼び出される関数群
必要な部分のみを変更すれば良いため、ここでは single.php には手を加えず、content-single.php および呼び出し関数を変更します。
content-single.php は子テーマの下に親テーマと同じディレクトリ「template-parts」を作成して配置します。
一方 template-tags.php で定義された関数は、必要な関数のみを子テーマの functions.php 内に定義するとそちらが呼び出されます。これは例えば関数 twentysixteen_entry_meta の定義部に次のようなコメントで書かれています。
if ( ! function_exists( 'twentysixteen_entry_meta' ) ) :
/**
* Prints HTML with meta information for the categories, tags.
*
* Create your own twentysixteen_entry_meta() function to override in a child theme.
*
* @since Twenty Sixteen 1.0
*/
function twentysixteen_entry_meta() {
投稿ページのカスタマイズ
デフォルトの投稿ページは次のような感じです。

各構成要素は次の順番で出力され、CSS で位置を定義しています。
- タイトル
- 抜粋
- アイキャッチ画像
- 本文
- 投稿者のプロフィール情報
- メタ情報(左側のアバター、作成日、カテゴリー)
このうち抜粋は私には不要のため削除します。
本文とメタ情報の配置は現在の左右振り分けでなく、タイトル下にメタ情報を1行で配置し、その下にアイキャッチ画像と本文を配置したいと思います。またメタ情報内には作成日以外に更新日も表示し、逆にアバターは削除します。Web アイコンフォント「Font Awesome」を使用して飾りをつけ、カテゴリーは枠で囲みます。
以上から新しいテンプレートで構成要素は次の順番で出力されます。
- タイトル
- メタ情報(作成日、更新日、カテゴリー)
- アイキャッチ画像
- 本文
- 投稿者のプロフィール情報
コンテンツ表示処理部分 content-single.php のカスタマイズ
まずファイルを準備します。
1. ディレクトリ「twentysixteen-child」の下にディレクトリ「template-parts」を作成する。
2. 親テーマのファイル「twentysixteen/template-parts/content-single.php」を子テーマの作成したディレクトリ内にコピーする。
3. コピーした content-single.php を次のように編集します。
- <footer class=”entry-footer”> から</footer>までを </header> の下に移動し、クラスを「entry-footer」から「entry-footer-home」に変更
- アイキャッチ画像表示部分と本文表示部分を「<div class=”entry-body”>」で囲む。
- アイキャッチ画像表示部分を「<div class=”entry-thumbnail”>」で囲む。
クラス「entry-footer」の名前を変更している理由は、カスタマイズに対して既存の entry-footer がちっとも言うことを聞かない、特にレスポンシブ対応で時間を取られたためです。心機一転新しいクラスを導入し、画面の幅を色々変えながら margin-right を調整しました。あとで出てきます。
また「Twenty Sixteen」では、本文領域にかぶさる巨大なアイキャッチ画像をサポートするためアイキャッチ画像に凝ったマージン設定を当てています。この機能は削除し、代わりに「entry-body」の中に「entry-thumbnail」と「entry-content」を配置するボックスモデルを導入しました。
編集後の「twentysixteen-child/template-parts/content-single.php」です。
<?php
/**
* The template part for displaying single posts
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header><!-- .entry-header -->
<footer class="entry-footer-home">
<?php twentysixteen_entry_meta(); ?>
<?php
edit_post_link(
sprintf(
/* translators: %s: Name of current post */
__( 'Edit<span class="screen-reader-text"> "%s"</span>', 'twentysixteen' ),
get_the_title()
),
'<span class="edit-link">',
'</span>'
);
?>
</footer><!-- .entry-footer-home -->
<div class="entry-body">
<div class="entry-thumbnail">
<?php twentysixteen_post_thumbnail(); ?>
</div><!-- .entry-thumbnail -->
<div class="entry-content">
<?php
the_content();
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentysixteen' ) . '</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentysixteen' ) . ' </span>%',
'separator' => '<span class="screen-reader-text">, </span>',
) );
if ( '' !== get_the_author_meta( 'description' ) ) {
get_template_part( 'template-parts/biography' );
}
?>
</div><!-- .entry-content -->
</div><!-- .entry-body -->
</article><!-- #post-## -->
コンテンツ表示処理部分の内部関数のカスタマイズ
twentysixteen_entry_meta() および内部で呼ばれる twentysixteen_entry_date()、twentysixteen_entry_taxonomies() を変更します。
既出のように元々は親テーマの「twentysixteen/inc/template-tags.php」で定義されていますから、それらを子テーマの「twentysixteen-child/functions.php」にコピーしてカスタマイズします。
twentysixteen_entry_meta() の変更点は以下です。
- アバター表示部は削除
- 投稿タイプが「投稿」「添付」の場合のみ twentysixteen_entry_date() を呼び出している部分に「固定ページ」を追加
- 投稿フォーマットも削除
- 末尾のよく分からないコメントも削除
シンプルになりました。次の関数を「twentysixteen-child/functions.php」に定義します。
function twentysixteen_entry_meta() {
if ( in_array( get_post_type(), array( 'post', 'attachment', 'page' ) ) ) {
twentysixteen_entry_date();
}
if ( 'post' === get_post_type() ) {
twentysixteen_entry_taxonomies();
}
}
twentysixteen_entry_date() はコンテンツの作成日や更新日を表示します。飾りに Web アイコンフォント「Font Awesome」を使用してみました。
まず「Open Sans」と同様に「Font Awesome」用の準備を functions.php に対して行います。
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
:
wp_enqueue_style( 'font-awesome', 'http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' );
}
次に日付の前に以下のコードを記述してアイコン「」や「」を出力します。
<i class="fa fa-calendar"></i> // カレンダー <i class="fa fa-pendil"></i> // 鉛筆
twentysixteen_entry_date() 全体では次のようになります。これを「twentysixteen-child/functions.php」に追加します。元々更新日は取得していて、スタイルシートで非表示にしていますので、スタイルシートの設定で変更します。
function twentysixteen_entry_date() {
$time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s"> <i class="fa fa-pencil"></i> %4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
get_the_date(),
esc_attr( get_the_modified_date( 'c' ) ),
get_the_modified_date()
);
printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><i class="fa fa-calendar"></i> %2$s</span>',
_x( 'Posted on', 'Used before publish date.', 'twentysixteen' ),
$time_string
);
}
最後にカテゴリーをリストで表示するtwentysixteen_entry_taxonomies() です。
オリジナルではカテゴリーだけでなく、タグも表示していますがここでは削除します。またカテゴリーは青い枠で囲みたいので独自のクラス「post-category」で一つずつ囲っています。Uncategorized(未分類)」カテゴリはリストから除外しています。
function twentysixteen_entry_taxonomies() {
$categories = get_the_category();
$separator = ' ';
$categories_list = '';
if ( $categories ) {
foreach( $categories as $category ) {
if ( $category->name != "Uncategorized" ) {
$categories_list .= '<span class="post-category"><a href="' . get_category_link( $category->term_id ) . '" title="'
. esc_attr( sprintf( __( "View all posts in %s" ), $category->name ) )
. '">' . $category->cat_name . '</a></span>' . $separator;
}
}
}
if ( $categories_list && twentysixteen_categorized_blog() ) {
printf( '<span class="cat-links"><span class="screen-reader-text">%1$s </span>%2$s</span>',
_x( 'Categories', 'Used before category names.', 'twentysixteen' ),
$categories_list
);
}
$tags_list = get_the_tag_list( '', _x( ' ', 'Used between list items, there is a space after the comma.', 'twentysixteen' ) );
if ( $tags_list ) {
printf( '<span class="tags-links"><span class="screen-reader-text">%1$s </span>%2$s</span>',
_x( 'Tags', 'Used before tag names.', 'twentysixteen' ),
$tags_list
);
}
}
コンテンツ表示処理部分のスタイルのカスタマイズ
twentysixteen-child/style.css でデザインを調整していきます。タイトル、カテゴリ、アイキャッチ画像の順番でスタイルを定義しています。
.entry-title {
font-size: 1.4rem;
font-weight: 400; /* 少し軽くする。元は700 */
padding-top: 1rem;
border-bottom: thin solid #6495ed; /* 青い下線 */
padding-bottom: 0.5rem; /* 青下線とタイトルの間の距離 */
margin-bottom: 0.5rem; /* 青下線の下の距離 */
}
body:not(.search-results) .cat-links,
body:not(.search-results) .tags-links,
body:not(.search-results) article:not(.sticky) .posted-on {
display: inline; /* カテゴリー等をタイトル下に一行に並べたいので */
}
.entry-footer-home {
font-size: 1.0rem;
margin-top: 0rem;
margin-bottom: 0.5rem; /* エントリーの日付やカテゴリーと本文の間 */
}
.entry-footer-home .posted-on,
.entry-footer-home .cat-links {
margin-right: 0.5rem; /* 日付とカテゴリーの間 */
}
.updated:not(.published) {
display: inline; /* 更新日。hide されているので表示する */
}
.post-category { /* タイトル下のカテゴリーは青色丸四角で囲む */
padding: 0.1rem 0.4rem;
border: thin solid #6495ed;
border-radius: 0.3rem;
color: #6495ed;
}
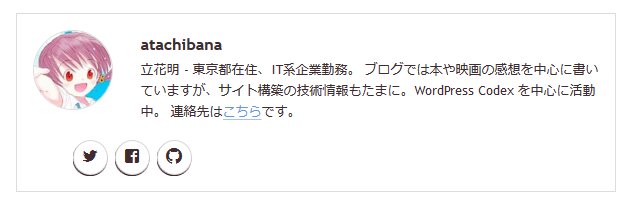
プロフィール表示のカスタマイズ
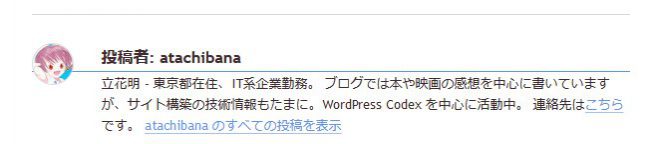
各投稿の下には投稿者のプロフィールが表示されます。プロフィール、およびアイコン画像は「管理画面」の「ユーザー」->「あなたのプロフィール」で設定できます。

カスタマイズ前と後のプロフィール表示画面です。


標準のプロフィールから名前の前の文字列「投稿者」、末尾の「すべての投稿を表示」を削除しました。複数人でブログを管理している場合は有効ですが、このサイトは個人サイトですので不要でしょう。またアバターの画像も大きくし、末尾にソーシャルアイコンを表示しました。
なお「管理画面」で何も設定していなければ、プロフィールは表示されません。
プロフィール表示処理部分 biography.php のカスタマイズ
プロフィール表示は template-parts/biography.php 内で行われます。まずファイルを準備します。
1. 親テーマのファイル「twentysixteen/template-parts/biography.php」を子テーマのディレクトリ「twentysixteen-child/template-parts」内にコピーする。
2. biography.php を編集する。
- アバターの取得サイズを80に
- 文字列「投稿者」の削除 … _e( ‘Author:’, ‘twentysixteen’ ); および関連の削除
- リンク「すべての投稿を表示」の削除 … get_the_author() および関連の削除
- ソーシャルアイコンの追加
編集後の「twentysixteen-child/template-parts/biography.php」です。
<div class="author-info">
<div class="author-avatar">
<?php
$author_bio_avatar_size = apply_filters( 'twentysixteen_author_bio_avatar_size', 80 );
echo get_avatar( get_the_author_meta( 'user_email' ), $author_bio_avatar_size );
?>
</div><!-- .author-avatar -->
<div class="author-description">
<h2 class="author-title"></h2>
<p class="author-bio">
<?php the_author_meta( 'description' ); ?>
<a class="author-link">" rel="author">
</a>
</p><!-- .author-bio -->
<nav class="social-navigation" role="navigation">">
<?php
wp_nav_menu( array(
'theme_location' => 'social',
'menu_class' => 'social-links-menu',
'depth' => 1,
'link_before' => '<span class="screen-reader-text">',
'link_after' => '</span>',
) );
?>
</nav><!-- .social-navigation -->
</div><!-- .author-description -->
</div><!-- .author-info -->
プロフィール表示のスタイルのカスタマイズ
style.css に以下を追加します。
.author-info { /* プロフィール欄全体 */
border: thin solid #dcdcdc; /* 周囲に枠線 */
padding: 1rem; /* 枠線とのスペース */
margin-bottom: 1.0rem; /* 枠線下のスペース */
}
.entry-content .author-title {
border-bottom: none; /* h2 の下線を除去 */
}
.author-avatar .avatar { /* アバター画像の大きさ */
width: 80px; /* 2倍にする */
height: 80px; /* 2倍にする */
}
サイドバー sidebar.php のカスタマイズ
はてなブログで好きだった機能にアイキャッチ画像付きの人気記事、最新記事があります。これらは標準のウィジェットではサポートされていませんので個別に実装します。

アイキャッチ画像付きの最新記事タイトル一覧
まずファイルを準備します。
1. 親テーマの「twentysixteen/sidebar.php」を子テーマのディレクトリ「twentysixteen-child」にコピーする。
そして「<aside id=”secondary” …」の下に次の行を追加します。最新の記事5件を取得し、1件ずつ新関数the_thumbnailed_article() で処理しています。
twentysixteen-child/sidebar.php
<section class="widget">
<h2 class="widget-title">最新記事</h2>
<?php
$args = array( 'posts_per_page' => 5 );
$postslist = get_posts( $args );
foreach ( $postslist as $post ) :
setup_postdata( $post );
the_thumbnailed_article();
endforeach;
wp_reset_postdata();
?>
</section>
内部で呼び出している the_thumbnailed_article() はtwentysixteen-child/functions.php 内で定義します。
function the_thumbnailed_article() {
printf('<div class="thumbnailed-article">');
printf('<a href="%1$s">', get_the_permalink());
if ( has_post_thumbnail() ) {
printf('<div class="thumbnailed-area">');
the_post_thumbnail(array(100,100));
printf('</div><!-- .thumbnailed-area -->');
}
printf('<div class="thumbnailed-content">');
the_title();
printf('</a><br />');
printf('<span class="thumbnailed-date">%1$s</span>', get_the_date());
printf('</div><!-- .thumbnailed-content -->');
printf('</div><!-- .thumbnailed-article -->');
}
最後にtwentysixteen-child/style.css 内でスタイルを定義します。
.thumbnailed-article {
border-bottom: 1px solid #dcdcdc; /* 記事ごとに灰色の区切り線 */
padding: 0.5rem 0;
line-height: 125%;
display: flex;
}
.thumbnailed-area { /* 正方形でないアイキャッチ画像を中央揃えする */
width: 100px;
text-align: center;
margin-right: 0.3rem;
}
.thumbnailed-date {
font-weight: 100;
font-size: 0.9rem; /* 日付は少し小さく */
}
おすすめ記事タイトル一覧
自動で更新してくれるプラグインもありますが、必ずしも自分が力を入れた記事とページビューの多い記事は一致しません。ここでは表示する投稿の投稿IDを並べて指定しています。twentysixteen-child/sidebar.php に以下のコードを追加します。変数「$args」の指定方法が異なるだけで他は上の「最新記事」と同じです。
<section class="widget">
<h2 class="widget-title">おすすめ記事</h2>
<?php
$args = array( 'include' => '550,545,902,559,544', 'orderby' => 'post__in' );
$postslist = get_posts( $args );
foreach ( $postslist as $post ) :
setup_postdata( $post );
the_thumbnailed_article();
endforeach;
wp_reset_postdata();
?>
</section>
トップページやアーカイブで表示される投稿一覧のカスタマイズ
デフォルトのトップページやアーカイブページでは template-parts/content.php により content-single.php と同様な構成要素が表示されます。
content.php のカスタマイズ
個別の投稿ページと同じようなデザインで表示しますが、一点、デフォルトと異なり全文でなく、抜粋で表示します。その観点で見ると現在の110文字は少ない気もするので増やします。
twentysixteen-child/functions.php 内に以下のコードを追加します。
function custom_excerpt_length( $length ) {
return 150;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
ファイルを準備します。
1. 親テーマのファイル「twentysixteen/template-parts/content.php」を子テーマの「twentysixteen-child/template-parts」ディレクトリ内にコピーする。
content-single.php と同様に変更します。
- 元々の抜粋は削除
- footer を header の直後に移動し、クラスを「entry-footer-home」に
- the_content() を the_excerpt() に
変更後の content.php ファイルを示します。
<?php
/**
* The template part for displaying content
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php if ( is_sticky() && is_home() && ! is_paged() ) : ?>
<span class="sticky-post"><?php _e( 'Featured', 'twentysixteen' ); ?></span>
<?php endif; ?>
<?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); ?>
</header><!-- .entry-header -->
<footer class="entry-footer-home">
<?php twentysixteen_entry_meta(); ?>
<?php
edit_post_link(
sprintf(
/* translators: %s: Name of current post */
__( 'Edit<span class="screen-reader-text"> "%s"</span>', 'twentysixteen' ),
get_the_title()
),
'<span class="edit-link">',
'</span>'
);
?>
</footer><!-- .entry-footer-home -->
<?php twentysixteen_post_thumbnail(); ?>
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_excerpt( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentysixteen' ),
get_the_title()
) );
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentysixteen' ) . '</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentysixteen' ) . ' </span>%',
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
</div><!-- .entry-content -->
</article><!-- #post-## -->
スタイルのカスタマイズ
content.php では本文横にアイキャッチ画像を表示します。スタイルの定義ではこのアイキャッチ画像の大きさや位置決めに苦労しました。前述のようにここでは新規に「entry-thumbnail」を導入しています。
.entry-thumbnail {
float: left; /* entry-content に float:right が当たっているので */
width: 25%;
min-width: 100px;
margin: 0.5rem;
}
.post-thumbnail {
max-width: 160px;
display: block; /* 160px 以上の場合は中央揃え */
margin: auto;
}
img.attachment-post-thumbnail {
border: solid thin #d3d3d3; /* アイキャッチ画像に枠線 */
}
content-page.php と content-search.php
固定ページ用の「content-page.php」、検索結果用の「content-search.php」も上と同様の変更を加えました。詳細は GitHub 内のファイルを参照してください。
トップページ home.php の作成
この記事を書いている段階でもトップページのデザインは流動的です。ここでは投稿の抜粋の一覧を表示すると共に、上部におすすめ記事を若干大きめの画像と共に4つ並べます。
指定サイズのアイキャッチ画像の使用
管理画面の「外観」->「メディア」で設定するサイズ以外に指定のサイズでアイキャッチ画像を使用できます。ここでは 200 x 150 の画像を「home-thumbnail」として扱います。欠点としてこれで画像を追加するたびにまた新たなサイズの画像が内部で作成されてしまいますが…。
まず functions.php に以下を追加します。
function my_thumbnailed_size_setup() {
add_image_size('home_thumbnail', 200, 150, true );
}
add_action( 'after_setup_theme', 'my_thumbnailed_size_setup' );
次に既存の the_thumbnailed_article() を元に the_home_thumbnailed_article() を作成します。
function the_home_thumbnailed_article() {
printf('<div class="home-top-box">');
printf('<a href="%1$s">', get_the_permalink());
if ( has_post_thumbnail() ) {
the_post_thumbnail('home_thumbnail');
}
the_title();
printf('</a>');
printf('</div><!-- .home-top-box -->');
}
home.php の作成
ファイルを準備します。
1. 親テーマのファイル「twentysixteen/index.php」を子テーマの「twentysixteen-child」ディレクトリ内に「home.php」としてコピーする。
内部から先ほど作成した the_home_thumbnailed_article() を呼び出します。
<?php
/**
* The main template file
*
* This is the most generic template file in a WordPress theme
* and one of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query.
* E.g., it puts together the home page when no home.php file exists.
*
* @link http://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<div class="home-top-boxes">
<h2 class="page-title">Features</h2>
<?php
$args = array( 'include' => '559,550,902,1085', 'orderby' => 'post__in' );
$postslist = get_posts( $args );
foreach ( $postslist as $post ) :
setup_postdata( $post );
the_home_thumbnailed_article();
endforeach;
wp_reset_postdata();
?>
</div> <!-- .home-top-boxes -->
<h2 class="page-title">Blog</h2>
<?php if ( have_posts() ) : ?>
<?php if ( is_home() && ! is_front_page() ) : ?>
<header>
<h1 class="page-title screen-reader-text"><?php single_post_title(); ?></h1>
</header>
<?php endif; ?>
<?php
// Start the loop.
while ( have_posts() ) : the_post();
/*
* Include the Post-Format-specific template for the content.
* If you want to override this in a child theme, then include a file
* called content-___.php (where ___ is the Post Format name) and that will be used instead.
*/
get_template_part( 'template-parts/content', get_post_format() );
// End the loop.
endwhile;
// Previous/next page navigation.
the_posts_pagination( array(
'prev_text' => __( 'Previous page', 'twentysixteen' ),
'next_text' => __( 'Next page', 'twentysixteen' ),
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentysixteen' ) . ' </span>',
) );
// If no content, include the "No posts found" template.
else :
get_template_part( 'template-parts/content', 'none' );
endif;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
スタイルのカスタマイズ
画面先頭の箱のサイズを決めます。
.home-top-boxes { /* 左右に空白。Android で微妙に横にはみ出ていたので */
margin: 0px 3px 0px;
display: flex;
flex-wrap: nowrap;
justify-content: space-between;
}
.home-top-box {
display: inline-block;
vertical-align: top;
line-height: 1.3rem;
margin-bottom: 1rem;
width: 24%; /* 箱を4個並べる */
margin-right: 3px;
padding: 3px;
}
.home-top-box img {
border: thin solid #dcdcdc;
margin-bottom: 10px;
width: 100%;
box-shadow: 2px 2px 1px grey; /* アイキャッチ画像に影 */
-moz-box-shadow:2px 2px 1px #aedaf2;
-webkit-box-shadow: 2px 2px 1px #aedaf2;
}
.home-top-box a {
color: black;
}
.home-top-boxes { /* 左右に空白。Android で微妙に横にはみ出ていたので */
margin: 0px 3px 0px;
display: flex;
flex-wrap: nowrap;
justify-content: space-between;
}
.home-top-box {
display: inline-block;
vertical-align: top;
line-height: 1.3rem;
margin-bottom: 1rem;
width: 24%; /* 箱を4個並べる */
margin-right: 3px;
padding: 3px;
}
.home-top-box img {
border: thin solid #dcdcdc;
margin-bottom: 10px;
width: 100%;
box-shadow: 2px 2px 1px grey; /* アイキャッチ画像に影 */
-moz-box-shadow:2px 2px 1px #aedaf2;
-webkit-box-shadow: 2px 2px 1px #aedaf2;
}
.home-top-box a {
color: black; /* タイトルは黒にする */
}
ヘッダー header.php のカスタマイズ
検索ボックスを画面右上メニューの上に配置します。
header.php のカスタマイズ
まずファイルを準備します。
1. 親テーマの「twentysixteen/header.php」を子テーマのディレクトリ「twentysixteen-child」にコピーする。
次に get_search_form() を以下の場所で呼び出します。
<div id="site-header-menu" class="site-header-menu">
<?php get_search_form(); ?>
...
ウィジェット内の検索ボックスは削除します。
スタイルのカスタマイズ
style.css に以下のスタイルを挿入します。
input[type="search"] { /* 検索ボックス */
padding: 0.3rem 0.5rem;
font-size: 0.9rem;
}
.search-submit::before { /* 検索ボックスの右側の虫眼鏡アイコン */
font-size: 18px; /* アイコンの大きさ */
line-height: 35px; /* アイコンの上部からの距離 */
}
レスポンシブ対応
新しいクラスを導入したところで画面幅が変更されたり、スマートフォンなどでの表示にも対応するレスポンシブ対応を追加します。実装はひたすらテストとコーディングを繰り返すのみでしたが、何かもっと効率の良い方法があれば知りたいものです。数値やコメントはすべて親テーマのものを使用しています。
twentysixteen-child/style.css
.home-top-boxes,
.page-title,
.entry-body,
.entry-header,
.entry-footer-home {
margin-right: 7.6923%;
margin-left: 7.6923%;
}
.entry-content { /* 親テーマの margin 指定を打ち消す */
margin-right: 0;
margin-left: 0;
}
.home-top-boxes { /* home.php トップの特集を隠す */
display: none;
}
/**
* 14.1 - >= 710px
*/
@media screen and (min-width: 44.375em) {
.entry-content blockquote:not(.alignleft):not(.alignright) {
margin-left: 0rem;
}
/* site-title と site-description の領域 */
.site-branding {
margin-top: 0.5rem;
margin-bottom: 0.0rem;
}
.entry-content ul,
.entry-content ol {
margin-left: 2.5em; /* マーカー込みでインデントを揃えたいので */
}
.site {
margin: 10px 0 0;
}
body:not(.custom-background-image)::before {
height: 0;
}
.home-top-boxes { /* home.php トップの特集を隠す */
display: none;
}
}
/**
* 14.3 - >= 910px
*/
@media screen and (min-width: 56.875em) {
.home-top-boxes,
.page-title,
.entry-body,
.entry-header,
.entry-footer-home,
article .post-thumbnail {
margin-right: 0;
margin-left: 0;
}
.no-sidebar .entry-footer-home {
margin-right: 15%;
margin-left: 15%;
}
.site-header-menu {
margin-top: 10px;
margin-bottom: 0px;
padding-top: 0px;
padding-bottom: 0px;
}
.home-top-boxes { /* home.php トップの特集を出力 */
display: inline;
}
}
プラグイン
インストールしたプラグインのうち画面表示に関連するもののカスタマイズを行います。
Amazon JS
はてなブログで一番感動したのは Amazon へのアフィリエイトを簡単にキレイにしていできることでしたが同様のプラグインがあるのですね、嬉しいです。
はてなブログの内容をエクスポートし、Amazon アフィリエイト部分を Amazon JS のショートコードに変換することですべての書影付きリンクをそのまま移行できました。詳細については別記事「はてなブログから WordPress への移行 – はてなキーワードと Amazon アフィリエイト対応」を参照してください。
なおタイトルに指定された「h4」が「Twenty Sixteen」では幅広に表示されるため、ここでリセットします。「twentysixteen-child/style.css」に以下のコードを追加します。
.amazonjs_item .amazonjs_info h4 {
letter-spacing: 0rem;
}
Collapsed Archives
長年ブログを書いている身にはアーカイブの折りたたみも嬉しい機能です。右サイドバーに表示する「月別アーカイブ」に使用します。
Collapsing Archives
https://wordpress.org/plugins/collapsing-archives/
使用しているマーカーが少し大きいので調整します。
li.collapsing.archives .sym { /* Collapsing Archives プラグイン */
font-size: 0.8em !important; /* マーカーが大きいので小さく */
}
Google AdSense
動的に Google の AdSense 広告を追加してくれるので便利です。インストール、設定後、特に変更しないままの状態で使っています。
Google Adsense
https://wordpress.org/plugins/google-publisher/
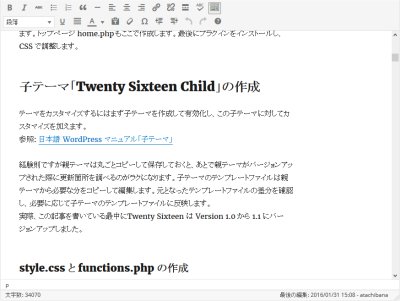
エディタのカスタマイズ
テーマが理想に近づけば近づくほど、ビジュアルエディタとのギャップが目につきます。特に黒々とした巨大フォントには毎回こちらの思考が停止します。以下、クラシックエディタカスタマイズの Before と After。


ブロックエディタ (Gutenberg) も同様です。見た感じはわずかな違いですが、もう無茶苦茶、快適です。ずっとビジュアルエディタで書いてます。
functions.php の編集
以下の行を追加することで独自のスタイルを定義できます。
add_editor_style('editor-style.css');
スタイルのカスタマイズ
editor-style.css はテーマと同じディレクトリ、ここでは「twentysixteen-child」下に配置します。editor-style.css の内容は完全にテーマと同じではありませんが、これでも十分書く気を起こさせます。
/*
Theme Name: Twenty Sixteern Child
Description: Used to style editors both Classic and Blocks
*/
/* For Classic Editor */
#tinymce {
max-width: 650px;
margin-left: 100px;
}
/* For Gutenberg Title */
.editor-post-title__input {
font-family: "Trebuchet MS","Arial","Helvetica","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
font-size: 1.8rem;
font-weight: 500;
border-bottom: thin solid #6495ed;
}
p {
font-family: "Trebuchet MS","Arial","Helvetica","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
}
h2 {
font-family: "Trebuchet MS","Arial","Helvetica","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
font-size: 1.3rem !important;
font-weight: 400 !important;
border-bottom: thin solid #6495ed;
}
h3 {
font-family: "Trebuchet MS","Arial","Helvetica","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
font-size: 1.2rem !important;
font-weight: 400 !important;
border-left: 4px solid #6495ed;
padding-left: 0.5rem;
}
h4 {
font-family: "Trebuchet MS","Arial","Helvetica","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック","MS PGothic",sans-serif;
font-size: 1.0rem !important;
font-weight: 400 !important;
}
ul, ol {
margin-left: 20px;
}
img {
border: thin solid #dcdcdc;
}
なおこのカスタマイズの結果「執筆集中モード」アイコンを失います。が、一方で PgDn、PgUp を押下するとコンテンツの先頭や末尾にジャンプする仕様 or バグがなくなります。これも思わぬ良い効果でした。本当に執筆に集中できます :-)
カスタマイズは以上です。
次回のカスタマイズは Twenty Seventeen で、WordPress のバージョンは 4.7 でしょうか。-> そのとおりとなりました。カスタマイズについてはこちらの記事を参照ください。
(追記)
この記事を元にして WordBench にて発表しました。
またテーマ選定に「Twenty Sixteen」を選択した別の理由についてはこちらの記事に書きました。
Twenty Seventeen のカスタマイズについてはこちら。ただしこの記事でのカスタマイズほどは行っていません。
変更履歴
Version 2.2 (2018/12/26)
- editor-style.css の Gutenberg 対応
Version 2.1 (2017/1/1)
- アイキャッチ画像の構造を変更し、影を削除、中央揃え
Version 2.0 (2016/12/27)
- プロフィール表示をサイドバーから各投稿末尾に移動
- maruさん指摘によりモバイルで右側に空白が出るバグを修正
- アバター画像が崩れるバグを修正
Version 1.0 (2016/1/23)
- 最初の版


今年の5月からWordPressを使い始め、いろんなサイトを見ながらカスタマイズにチャレンジしてきたのですが、なかなか思い通りにならずに四苦八苦していたところ、こちらのサイトに出会いました。立花さまがGitHubで公開されているファイル、スタイルシートをほぼそのまま使わせていただいています(もし、ほぼそのまま使うことについて問題があるようでしたら、ご指摘ください。)。
こちらのエントリーを参考にしつつ、さらにカスタマイズしていこうと思うっています。
ありがとうございました。
haluさん、
参考になった部分があれば幸いです。
まんま使っていただいて構いませんし、改変も自由ですよ。
ところで haruさんのサイト http://www.lawyerhalu.com の記事、面白いですねぇ。
かばん一杯のガジェットと Mac への愛が読んでいるこちらも嬉しくなりました。
非常に参考になる記事ありがとうございます。
部分的にと思っていたのですが、気がつけばほぼそのまま使わせていただいております。
少しずつカスタマイズしているのですが、レスポンシブ対応についてお教えください。
本サイトをスマホで見ると、記事エリアの右側の領域に広いスペースが空いてしまうかと思います。
子ページで.page-contentなどを修正しているのですが、なかなかうまく反映されません。
お時間あるときで 構いません。記事エリアを広げる方法をご教授いただけませんでしょうか。
大変遅くなりましたが指摘いただいた問題を修正し、コード、記事に反映しました。問題確認時にはスクリーションショットも送っていただきありがとうございました。
変更箇所
https://github.com/atachibana/twentysixteen-child/commit/3dcbec3d6b04d35dcd528522f503dbce128fca6e
原因は全体の width を安易に決め打ちしていたためでした。
まさに!私が直したくてイライライライラしていた箇所ばかりです!
ありがとうございました。
非常に見やすくなりました!感謝感激雨あられです。
ありがとうございます。
お役に立てたようで良かったです。
はじめまして パソコン超初心者です。
wordPressでブログを作ろうと挑戦しています。
テーマ選びで困っていていろいろ調べている中 こちらのブログにたどり着きました。
こちらの記事とは少し内容が違う質問になってしまいますが
宜しければ 教えて下さい。
テーマを初心者に推奨されている「Twenty」にしようとおもうのですが
「Twenty」は いくつかの種類があって、どれを選んだらいいのか
分からず困っています。
「Twenty Seventeen」「Twenty Sixteen 」「Twenty Twenty」などです。
更新などとても出来そうにないので、最新版の「Twenty」のテーマで
はじめたいのですが、見分け方が分かりません。
最新版の「Twenty」の見分け方を教えていただけますでしょうか?
また、このような選び方でまちがっておりませんでしょうか?
次に進めなくて困っております。
どうぞよろしくお願い致します。
追伸 こちらの記事を拝見しましたが、[スゴイ!]の一言に尽きます。
今は正直チンプンカンプンです^^;
でも、このような記事も理解できる日が来るように頑張りたいな、
と思いました。
わんこママさん、
「Twenty」シリーズは WordPress に標準で付属するテーマですが、毎年、その年の新作(?)が作成されます。
「Twenty Seventeen」– 2017年用として発表されたもの
「Twenty Sixteen」– 2016年用
「Twenty Fifteen」– 2015年用
…
ホームページのデザインにも流行り廃りがあるので、なんとなく新しいものは今風になっていますし、スマホ対応等も確実に新作の方が優れています。
最新作は「Twenty Seventeen」ですのでまずはこちらをインストールして使ってみてはいかがでしょうか?
ただどうしても外国産のテーマということもあり感性に合わない部分もあるかと思います。
その場合は日本人が作成された次のテーマも試してみることをおすすめします。
– Lightning
日本語のガイドも充実しています。
https://lightning.nagoya/ja/setting
実はこのサイトのカスタマイズの目標も「Lightning」だったりします。
はじまりは Lightning – Lightning & BizVektor アドベントカレンダー4日目
立花さん、返信有難うございます。
テーマ「 Lightning」の紹介も有難うございます。
記事も読ませて頂きました。
「Twenty Seventeen」は「Twenty」の中でも一番遠慮したいテーマだったので
(最初に大きな画像だけというのが どうも・・)
「 Lightning」を教えてもらって ホント良かったです。
とは言え 超初心者なので先はまだまだ険しいですけれど・・^^;
これからも記事を読みに訪問させて頂きますね。
稚拙な質問にも関わらず丁寧に答えて頂き有難うございました。
はじめまして。こんばんは。
只今、Twenty Sixteenのデザイン変更を行っております。
理想の形に徐々に近づいておりますが、
サイドバーを右から左へ、記事の箇所を左から右への移動変更で困っております。
こちらならと思い、失礼ながらコメント、質問させて頂きました。
Twentyシリーズの過去の例に従って
style.cssの
/**
* 14.3 – >= 910px
*/
に変更出来そうな記述を見つけ、
@media screen and (min-width: 56.875em){
.content-area {
float: left;
margin-right: -100%;
width: 70%;
}
.sidebar {
float: right;
margin-right: 75%!important;
padding: 0;
width: 27%;
}
}
を子テーマのstyle.cssに入力。
サイドバーは左に移動しましたが、
記事の箇所は動かず、.content-area内を色々と変更。
移動はしますが、ページ内には入りませんでした。
これは910pxに対しての指示だから?
一旦、入力を削除。
PC画面での表示に対してなら
/**
* 14.5 – >= 1200px
*/
に指示を追記したらいいのか?と素人考えで、
子テーマのstyle.cssに以下を入力、left、right、margin、paddingを色々変更してみましたが
今回はサイドバーも移動せず、上手く行きませんでした。
/**
* 14.5 – >= 1200px
*/
@media screen and (min-width: 75em) {
.content-area {
float: right;
margin-right: -100%;
width: 70%;
}
.sidebar {
float: left;
margin-left: 75%!important;
padding: 0;
width: 27%;
}
}
もし移動させる方法をご存知でしたら、お教えて頂けませんでしょうか。
宜しくお願い致します。
長文で申し訳ございません。
わりたしさん、
意図と異なるかもしれませんが、とりあえず以下のように float で左右に割り振ることでサイドバーを左、本文を右に配置できます。
ここから細かな調整を始められてはいかがでしょうか?
/* 子クラスの style.css */
@media screen and (min-width: 56.875em){
.content-area {
float: right;
margin: 0;
}
.sidebar {
float: left;
margin: 0;
}
}
一点アドバイスです。
本文内にも書きましたがアイキャッチ画像周辺は、巨大な画像配置をサポートするためか単純な div ボックスに収まらない構成をしています。
うまくカスタマイズできない場合は新規にボックスを導入されるのも手かと思います。
Thank you! It is the most elegant WordPress theme I have ever seen. And it is based on TwentySixteen!
Hi Pan, Thank you so much!