このブログは本や映画の感想が中心ですが、たまに WordPress 関連の記事も書いていて、一番読まれている記事も WordPress の公式テーマ「Twenty Sixteen」および「Twenty Seventeen」のカスタマイズ記事になります。
多少なりともカスタマイズ時の悩みをこの記事で解消できたのであれば、筆者としてこれほど嬉しいことはありません。
ただ、時折いただくコメントや DM の中に気になるものが増えてきました。それは、プログラミング経験がまったく無い方、Web の知識の無い方からのカスタマイズに関する質問です。いえ、回答が面倒というわけではありません。それどころか、むしろ大歓迎です。HTML や CSS、PHP プログラミングを覚える取っ掛かりとして WordPress のテーマを選んだのであれば、それはそれで楽しい経験と思いますし、私も喜んで回答します。
しかし、もしもご自分のブログサイトの基盤として WordPress を選択したものの、レイアウトが思ったようにいかず苦労してのコメントや DM であればちょっと待ってよ … と。
この記事はそんなプログラミング初心者で、WordPress サイト作成を考えている方へのアドバイスをまとめたものです。2018年の現在、テンプレートのプログラミング以外にも WordPress サイトを構築する方法はあり、それは決して傍流でないことを強調したいと思います。
[toc]
WordPress サイト作成にはプログラミングが必要と確信するまでの道
私もまったく同じ道を歩んできたのでよく分かるんですよね、なぜ自分のサイトのデザインに WordPress テーマのカスタマイズが必要と思ったかって。
- WordPress でブログサイト作ろう!
- レンタルサーバー借りて、インストールした!
=> できた! - いくつかプラグイン入れてみた
=> いい感じ ❤ - かっこいいテーマ入れてみた
=> 自分のサイトだと全然いくない :-( - 別のかっこいいテーマ入れてみた
=> 自分のサイトだと全然いくない :-( - 上の 5 を繰り返す
- ネット記事を読み、本を買い、「テーマのカスタマイズ」が必要とわかる
=> 子テーマ? テンプレート階層? PHP? CSS? HTML?
=> コピペしたけどあんまりいくない :-( <— 今ココ
多少プログラミング経験のある人は、ここから無理矢理独自のテーマカスタマイズに走るのでしょう。実際、上の私の記事も「公式テーマからカスタマイズするのが一番だろう」と、強引にカスタマイズした結果です。ただプログラミング経験のない人であれば、困ってしまいますよね。
WordPress サイト作成にはプログラミングは必須なのか ?
WordPress 本や解説記事には大きく分けて2種類あります。
- WordPress ユーザー視点で書かれたもの
- WordPress サイト制作者視点で書かれたもの
前者は主に使い方の説明が中心です。便利なプラグインやアフィリエイトの仕組みの紹介などもありますが、テーマのカスタマイズ方法についてはあまり触れないか、触れても管理画面からの簡単なものにとどまります。
後者は逆に軽くインストールと使い方を説明すると、後半はテーマのカスタマイズが中心になります。Web 制作者が書いている場合がほとんどで、HTML、CSS、PHP の技術を紹介するか仮定した上で、テンプレート階層やテンプレートタグの使い方を紹介していきます。
WordPress のテーマのカスタマイズを知りたい人は、恐らく後者の本や記事を参照するため、
WordPress サイトを作る = テンプレートをプログラミングする
と思ったとしても無理のないことです。
実際、初期の WordPress にはそれ以外の方法がなかったわけですから、これは執筆者の責任でもありません。 WordPress を使いこなすためにはプログラミングが必要だったのです。
時代は変わる
WordPress のインストール数が増え、プログラマーでない方の利用も多くなり始めた頃から、徐々に、初心者がとっつきにくい部分が改良されてきました。特に最近では Wix や Jimdo 等のライバルの出現もあってか、「カフェの店長がすぐにサイトを作れる」を一つの目標としてカスタマイズのハードルを下げる機能が追加され、ツールが開発されてきました。
現在ではこうした機能をつかいこなすだけで十分仕様に耐える WordPress サイトを作成できます。
テーマカスタマイザー
管理画面の「外観」->「カスタマイズ」からアクセスできる「テーマカスタマイザー」では、ライブプレビューで変更点を確認しながら、サイトをカスタマイズできます。
最近 WordPress を始めた方は「外観」の下に個別に存在する「ウィジェット」や「メニュー」や「ヘッダー」や「背景」と、テーマカスタマイザーの中の同じメニューとの重複に戸惑うかもしれませんが、テーマカスタマイザーの方が後発で、機能も豊富です。テーマカスタマイザーの実装はテーマ開発者が行うため、その後方互換性確保のため今も個別メニューは残っていますが、テーマのほとんどがテーマカスタマイザー対応された時点で消滅するものと思われます。
最近のテーマはこのテーマカスタマイザー機能が充実しており、「外観」の下の個別メニューでは対応できない高度なオプションを備えたテーマも多数あります。また従来の管理画面で提供されていた機能も、プレビューしながらメニューやウィジェットを配置できるなど、多くの拡張が行われています。
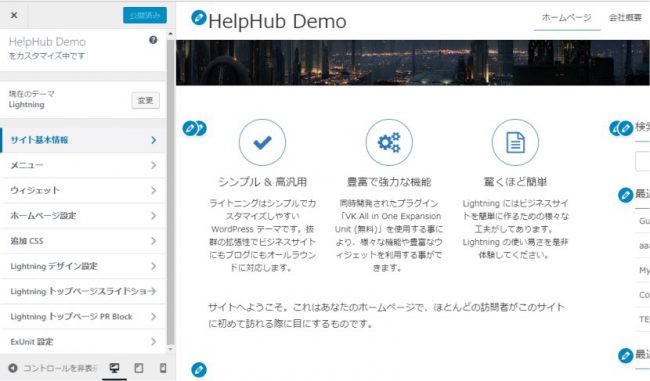
以下は「Lightning」のテーマカスタマイザー画面です。ここからはサイトのトップの画面なども細かくカスタマイズできます。

テーマのインストール後はテーマカスタマイザーを開き、どのようなオプションがあるのか確認してみてください。
スターターコンテンツやデモデータの充実
「スターターコンテンツ」は、サイト作成の最初の雛形として、トップページやサンプルページ、メニュー、ウィジェット構成を自動で作成、設定してくれる機能です。同様にデモデータは、サンプルのページやデータをテーマ作成者がまとめたものになります。
公式のテーマリポジトリでかっこいいデザインだったものが、自分のサイトに適用してみたらしょんぼり…という経験は誰もがお持ちでしょう。スターターコンテンツは積極的に活用していきましょう。
WordPress 公式テーマ Twenty Seventeen のスターターコンテンツの使い方についてはこちらにまとめました。
Gutenberg
「Gutenberg」は、WordPress Version 5.0 での同梱が予定されている次世代のエディターです。コンテンツを「ブロック」という考え方で記入していくスタイルで、見出し、段落、画像からリストや水平線等、あるゆるものが「ブロック」単位で配置され、自由に移動できます。ブロックの中には「カラム」のような、後述するページビルダーを意識させるブロックも含まれています。
「Gutenberg」は現在、プラグインとしてリリースされています。是非、インストールして次世代の編集体験を味わってみてください。
ページビルダーツール
2018年4月の WordBench 東京で行われたあるセッションは、WordPress がコミュニティ内で非常な驚きをもって迎えられました。
「Webアセンブラー御用達。実演!ページビルダーツール超最速テーマ制作」
発表者の中島良子さんがページビルダーツール「Beaver Builder」のみを使用して、パララックス対応の今風な旅館のトップページを20分で作り上げたのでした。会場の驚きぶりは Togetter でのまとめからもわかります。
ポイントは中島さんが PHP や HTML や CSS にそれほど詳しいわけではないという点と、このスタイルで実サイトを多数制作されているという点。WordPress のサイト制作にプログラミングが必須でないことが実例と共に紹介したわけです。
主なページビルダーツールを挙げます。
- Beaver Builder
- 日本語公式ドキュメント https://bb.aqm.supply/
- Elementor Page Builder
- Divi
- Page Builder by SiteOrigin
これらの詳細、および対応するテーマ等については WordBench 東京4月での川端大介さんの資料を参照ください。
20180420 WordBench Tokyo #wbtokyo ページビルダー経済圏!便利な拡張プラグインと対応テーマなどなど スライド公開
なおページビルダーツールの使用にあたっては「WordPress をバージョンアップしてもちゃんと動くの ?」とか「プラグイン開発が停止したらどうするの ?」とかの懸念の声も聞こえます。私個人としては、自身のサイトを作るためのツールであれば、なにか置きても被害は自分のみ、ページビルダーツールで省略できる時間と手間を天秤にかけて判断すれば良いと割り切っています。そしてほぼそのリスクに見合うのではないかと。
さらに、時代は変わる
ここまで WordPress サイト作成を支援する機能やツールを紹介してきました。今後もその流れは加速していくはずですが、ここからは少し別の角度からサイト制作を考えてみます。
テーマも古びる
今、どんなにオシャレなサイトでも数年後には古びます。そのときがんばってカスタマイズして時代に追いつくのも一つの手でしょうが、使っているテーマを捨て、新しいテーマに切り替えるのも手かと思います。実際、気の利いたテーマであれば、バージョンアップで放っておいても時代に合わせてくれるでしょう。
そうした意味でもカスタマイズに力を入れるのは程々にしておき、サイトの中身、コンテンツの充実に注力する方が効率的と言えます。
サイトデザインごとレンタルするという考え方 – ReadyShip
現在は多くのレンタルサーバー会社で簡単 WordPress インストールをメニュー化しています。これをもう一歩先に進め、WordPress のテーマのカスタマイズも完了したサイトをレンタルできれば、ユーザーはお気に入りのサイトを選択して直ぐに使い始められて便利です。
このようなサービスが先に出た川端さんが始めた「ReadyShip」です。
ユーザーは「カスタマイズ済みの WordPress サイト」をレンタルできます。WordPress のインストールはおろか、テーマのカスタマイズも完了している上に、サーバーの運用は ReadyShip 側です。気に入ったデザインのものを選択して、クリックするだけですぐに使い始められます。
例えばテーマ「tsumugi」の公式サイトから利用可能な「ホームページ作成」は ReadyShip のサービスを利用しています。

他にも「Bizlight」等が利用しているそうで、ここらへんの一覧は「マーケットプレイス」として整理されていく方針と聞いています。
ところで ReadyShip はデザイナーさんが自分でデザインしたサイトを販売できるだけでなく、それが売り切りでなく、毎月収入が得られる仕組みになっている点で画期的なビジネスモデルです。興味がある方は、ドキュメントを参照し、登録してみてください。
まとめ
「WordPress でブログサイトを作ること」が、そのまま「プログラミングすること」であったのは過去のことです。現在もプログラミングによるテーマのカスタマイズが WordPress サイト制作の主流であることに変わりはありませんが、ここ数年の WordPress そのものの機能拡張とテーマの追随、ページビルダーツールの発展により、プログラミングせずとも十分なカスタマイズが可能となりました。
プログラミング初心者の方はテンプレートのプログラミング以外に、手早く希望のサイトを作成できる様々な方法があることを知ってほしいなと思います。
最後に一言。もしもサイトを作って軌道に乗ったら、プログラミングもやってみましょう。これまでの議論をひっくり返すつもりはなく、単純に楽しいですし、できることも広がると思います。
おしまい
