2017/11/11 追記 – さくらのレンタルサーバーでは無料 SSL 機能がサポートされました。
2017年10月17日から、「さくらのレンタルサーバ」では「Let’s Encrypt」をコントロールパネル上で簡単に設定できる無料 SSL 機能が提供されています。この結果、以下の記事の手順は不要になりました。無料 SSL 機能の詳細、および、一度手動で Let’s Encrypt を設定後に乗り換える際の詳細は以下を参照してください。
2017年10月以降の HTTPS化および既存SSL の乗り換え – さくらのレンタルサーバ + Let’s Encrypt + WordPress マルチサイト
なお本記事にはトラブル対応で必要になる情報も含まれますので、このまま残しておきます。
Let’s Encrypt の発行する証明書を利用して本ドメイン「unofficialtokyo.com」を HTTPS 化しましたので手順をまとめておきます。
- さくらのレンタルサーバ (スタンダード)
- WordPress 4.7 マルチサイト
- クライアント環境: Windows 10 64bit
Let’s Encrypt の証明書作成に必要なクライアントプログラム「Certbot」は UNIX 系しかなく、Windows 環境では証明書を作成できません。ここでは VirtualBox 仮想環境内に Linux (Ubuntu 16.04) をインストールして使用します。証明書作成以外の操作は Windows から行います。
作業時間はダウンロードも含めて丸一日。主な時間を取られた問題と対策をまとめておきます。振り返ってわかったことですが、一番タフな部類の組み合わせだったようです。
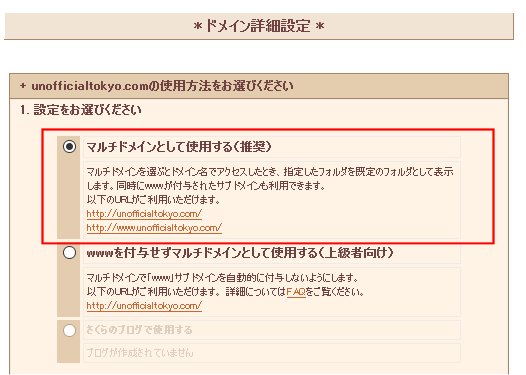
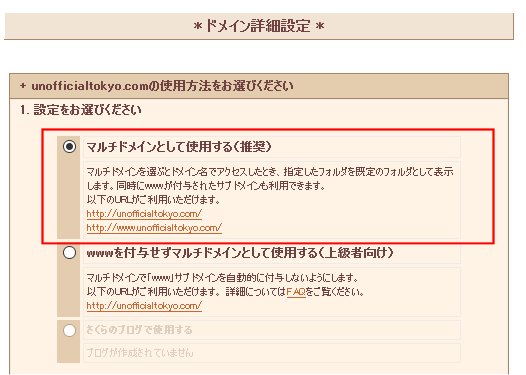
2017/3/20 追記 – さくらのレンタルサーバーでのドメイン構成についての注意
本サイトではドメイン構成にさくらのレンタルサーバーのオプション「マルチドメイン」を使用し、ドメイン名に自動で「www」を付しています。

この設定は証明書の更新時にエラー「送信されたデータは、このサーバで利用できない証明書です」を引き起こします。また特殊な.htaccess指定が必要です。これらの対処方法については以下で言及しますが、可能であれば、次の文書に従って構成を変更し最初から問題そのものを起こさない方が賢いと思います。ちなみに問題の原因についても詳しく説明されています。
鈴木はるかさんの「はるかのひとりごと」内のさくらでURL正規化を正しく行うSSLの設定方法
「詳細」をクリックすると該当する箇所の詳細な説明にジャンプしますので解決を急ぐ人はどうぞ。
- Certbot クライアントが Windows にない
=> 対策: VirtualBox + Linux で仮想環境を作成し作業する (詳細) - Windows と Ubuntu との間でコピペできない
=> 対策: Windows と Ubuntu との間のテキストのコピー & ペーストを有効化する (別記事内の詳細) - Windows と Ubuntu との間に作成した共有フォルダーに Ubuntu 側でアクセスできない
=> 対策: ログインアカウントに権限を付与する (別記事内の詳細) - Ubuntu 16.04 の Certbot クライアントを
apt-get installでインストールしたがcertbotコマンドがない
=> 対策:letsencryptコマンドを使用する。または別のディストリビューションを使用する (詳細) - さくらのレンタルサーバに置いたファイルが Certbot クライアントから見えない
=> 対策: 見えるところに置く (詳細) - WordPress 管理画面でマルチサイトのサイト URL の「http://」を「https://」に変更できない
=> 対策: データベース内のデータを直接変更する (詳細) - CSS がうまくあたらず、投稿にテーマが正しく反映されない
=> 対策: さくらインターネット用に「wp-config.php」を編集する (詳細) - .htaccess を書き換えても http から https にリダイレクトされない
=> 対策: さくらインターネット用に「.htaccess」を編集する (詳細)
[toc]
全体の構成
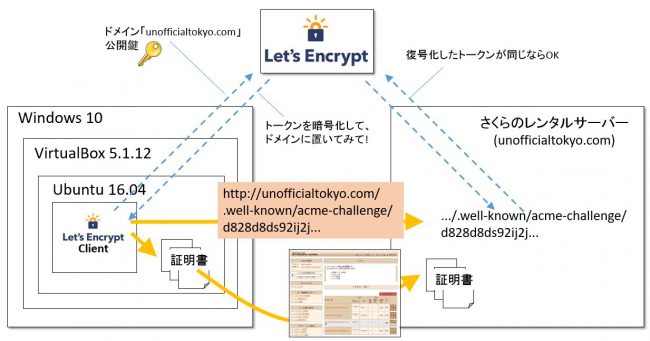
Let’s Encrypt を使用した証明書発行の流れを以下に示します。黄色い線はこれからの手順で実施する部分、青い破線は見えない所で行われている部分。詳細は公式の「Let’s Encrypt の仕組み」を参照してください。

Let’s Encrypt では「Certbot」と呼ばれる Let’s Encrypt クライアントを使用して証明書を発行します。「Certbot」は UNIX 系の各種 OS をサポートしていますが Windows 版はありません。一時的な環境で証明書を発行することも可能ですが、証明書は90日で期限が切れ、そのたびにほぼ同じ作業の「更新処理」が必要です。面倒でも手元に UNIX 環境を準備したほうが良いでしょう。ここでは VirtualBox 上に Ubunt 16.04 をインストールして利用します。
証明書発行の途中では、さくらのレンタルサーバ上に暗号化したテキストを含むファイルを置かせ、外部から本当にそのドメインにアクセスできるかを確認するプロセスもあります。
作成した証明書はさくらのレンタルサーバ上に配置します。ここではさくらインターネットサーバコントロールパネルを使用します。
準備
1. 必要なソフトウエアをダウンロードします。Ubuntu は 1.5GB あります。Wi-Fi 環境で、約1.5時間かかりました。
- VirtualBox 5.1.12
ダウンロード元: https://www.virtualbox.org/wiki/Downloads
ファイル名: VirtualBox-5.1.12-112440-Win.exe - Ubuntu 16.04 (64bit)
ダウンロード元: https://www.ubuntu.com/download/desktop
ファイル名: ubuntu-16.04-desktop-amd64.iso
2. ダウンロードしている間に以下を確認、実行します。
- 以後の全体の手順
- 普段使っていない人は、さくらのレンタルサーバコントロールパネルへのログインアカウントの確認
- WordPress マルチサイトの人は、MySQL へのログインアカウントの確認
- WordPress のバックアップ
- WordPress のバージョンアップ
VirtualBox 5.1.12 + Ubuntu 16.04 のインストールと設定
VirtualBox をインストールし、仮想マシンの中に Ubuntu 16.04 をインストールします。イメージとしては Windows の中にまっさらなコンピュータを準備し、CD-ROM ドライブに Ubuntu の CD をセットして、インストールする感じ。Let’s Encrypt は Ubuntu の中で実行して証明書を作成します。
手順は次の記事を参照してください。
記事内では以下を設定しています。
- Windows と仮想マシン内の Ubuntu との間のテキストのコピー & ペーストの有効化
- 共有フォルダーの作成
Let’s Encrypt による証明書の作成
VirtualBox 仮想マシン内の Ubuntu に Let’s Encrypt クライアントをインストールします。
現在、公式ドキュメント上は「Let’s Encrypt クライアント」から「Certbot クライアント」に改名され、コマンドも letsencrypt から certbot に変更されましたが、2017年1月現在、すべての環境で完全には移行されていません。Ubuntu 16.04 もまだ letsencrypt ですので、公式ドキュメントを参照する場合は注意してください。本記事では「Let’s Encrypt クライアント」とします。
Let’s Encrypt クライアントのインストール
公式ドキュメント「Certbot クライアントのインストール」の「Ubuntu 16.04 (xenial)」の手順に従います。
1. Ubuntu 仮想マシンを起動し、ログインします。
2. デスクトップ上で右クリックし、ポップアップメニューで「端末」をクリックします。
3. 次のコマンドを実行します。
sudo apt-get install letsencrypt python-letsencrypt-apache
4. 必要なモジュールがダウンロードされ、インストール、設定が完了します。
Let’s Encrypt クライアントによる証明書の作成
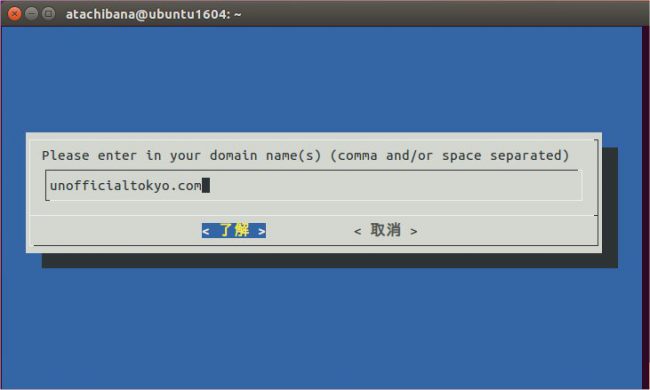
Let’s Encrypt クライアントを実行します。途中で、ドメインの確認のため、さくらのレンタルサーバ上に指定されたファイルを置くよう指示されます。この記事の最初の図を参照するとイメージが湧くでしょう。
1. Ubuntu の端末で次のコマンドを実行します。
sudo letsencrypt certonly --manual
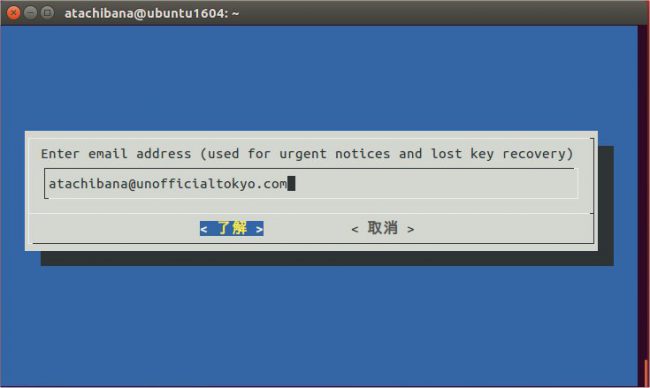
2. メールアドレスを入力し、「了解」をクリックします。

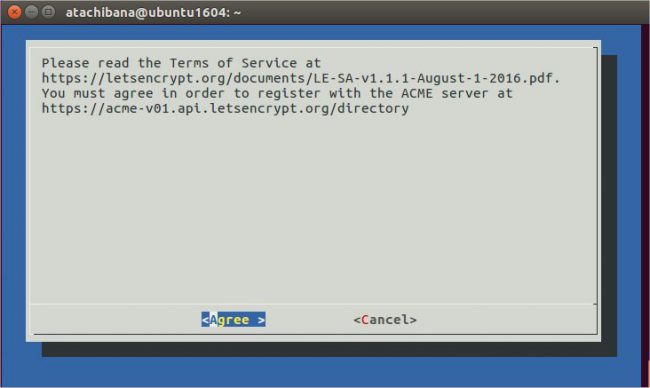
3. 内容を確認し、よければ「Agree」をクリックします。

4. ドメインを指定し、「了解」をクリックします。

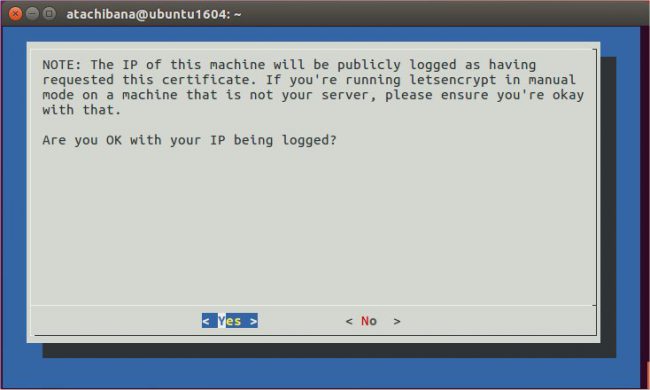
5. 内容を確認し、「Yes」をクリックします。

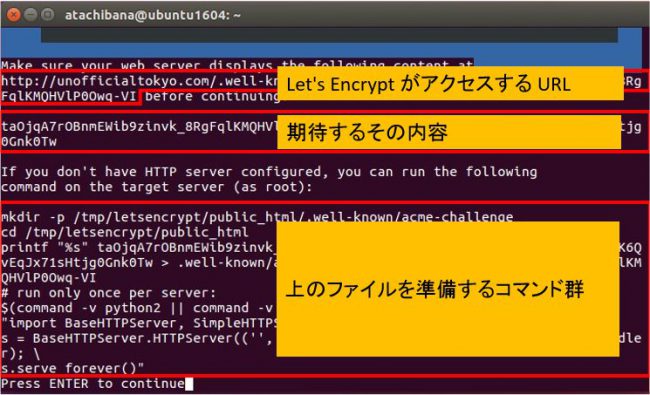
6. 図のようなメッセージが表示されます。

このメッセージでは、これからドメインが実在し、本人のものかどうかを確認するため、Let’s Encrypt から
- 「
http://unofficialtokyo.com(ドメイン名)/.well-known/acme-challenge/ta0jq...-VI」 にアクセスして、 - 内容が「
ta0jA...Tw」かどうか確認します。 - そのための設定用のコマンド群も準備しました。
- 準備ができたら ENTER を押してください。
とのことです。
さくらのレンタルサーバ上の指定の URL に指定のファイルを作成すればよいので、方法はいくつかあります。
- さくらのレンタルサーバに ssh でログインして、上のコマンド群を実行する。
- 指定のファイルを準備して、ftp ソフト(例: FFFTP 等)でさくらのレンタルサーバ上に置く。
ここでは後者の手順で進めます。
7. Windows 上のテキストエディタでファイル「ta0jq...-VI」を新規作成する。ファイル名は Ubuntu 側端末2行目から3行目の「http://unofficialtokyo.com(ドメイン名)/.well-known/acme-challenge/」以降から「before continuing:」の前までをコピー&ペーストします。
8. ファイルの中に Ubuntu 側端末4行目から5行目の文字列(上の図で「期待するその内容」の部分)をコピー&ペーストし、保管します。
9. ftp ソフトでさくらのレンタルサーバ上のドキュメントルート(以下のコメント参照)に「.well-known/acme-challenge」ディレクトリを作成し、その下に作成したファイルを置きます。
10. ブラウザを開き、「http://unofficialtokyo.com(ドメイン名)/.well-known/acme-challenge/ta0jq...-VI」 にアクセスし、内容が「ta0jA...Tw」かどうか確認します。
私は当初ドキュメントルートとして「/home/unofficialtokyo(自分のアカウント名)/www」の下にディレクトリを作成しましたが、WordPress の設定のため、WordPress の 404 ページが表示されます。「/home/unofficialtokyo(自分のアカウント名)/www/wordpress」の下にディレクトリを作成することでアクセスできました。
要は指定の URL でアクセスできればよいので、うまくいかない場合は置く場所を変更してみましょう。
11. 確認できたら、Ubuntu 端末に戻り、Enter キーを押します。
正常に完了すると、証明書が「/etc/letsencrypt/live/unofficialtokyo.com(ドメイン名)/」に作成されます。
atachibana@ubuntu1604:~$ sudo ls /etc/letsencrypt/live/unofficialtokyo.com [sudo] atachibana のパスワード: <- パスワードを入力 cert.pem chain.pem fullchain.pem privkey.pem
12. 証明書を Windows との共有ディレクトリにコピーします。共有ディレクトリの作成は「こちらの記事」で紹介しています。ここでの共有ディレクトリのパスは「/media/sf_mycert」です (ちなみに Windows側は「C:/doc/mycert」)。
atachibana@ubuntu1604:~$ sudo sh -c "cp /etc/letsencrypt/live/unofficialtokyo.com/* /media/sf_mycert"
さくらのレンタルサーバへの証明書の登録と設定
作成した証明書をさくらインターネットサーバコントロールパネルを使用して登録し、必要な設定を行います。
1. さくらインターネットサーバコントロールパネル(https://secure.sakura.ad.jp/rscontrol/)にアクセスし、ログインします。
2. 左側の「ドメイン設定」の「ドメイン設定」をクリックします。
3. 対象のドメインの「証明書」列の「登録」をクリックします。

4. 「独自 SSL の設定」画面が表示されます。

「秘密鍵をお持ちの場合には、アップロードをしてください」の下の「参照」をクリックし、「C:\doc\mycert\privkey.pem」を指定して、「秘密鍵をアップロードする」をクリックします。
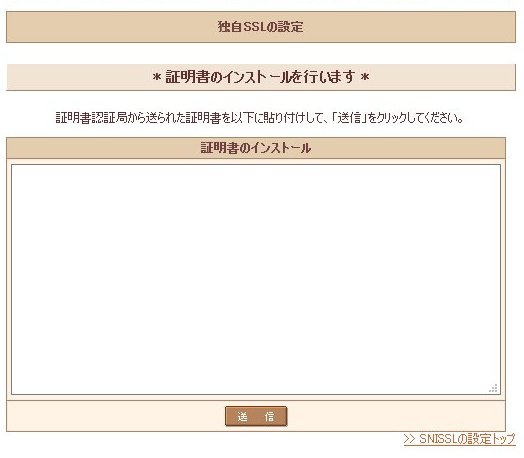
5. 「証明書のインストールを行います」画面が表示されます。

テキストエディタで「C:\doc\mycert\cert.pem」を開き、中身をすべてコピーし、「証明書のインストール」ボックスの中に貼り付け、「送信」をクリックします。

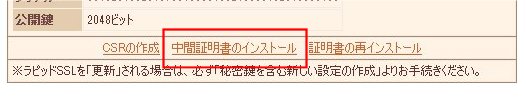
6. 証明書情報が表示されます。末尾の「中間証明書のインストール」をクリックします。

7. テキストエディタで「C:\doc\mycert\chain.pem」を開き、中身をすべてコピーし、「証明書のインストール」ボックスの中に貼り付け、「送信」をクリックします。
8. 「ドメイン設定へ戻る」をクリックします。
9. 対象のドメインの右端の「変更」をクリックします。
10. 「SNI SSL を利用する」を選択し、「送信」をクリックします。

11. 「https://unofficialtokyo.com (ドメイン名)」でアクセスできることを確認します。
WordPress の設定を変更する
WordPress のシステム情報、テーマ、投稿等に含まれる「http://」を「https://」に変更します。自サイト以外も変更可能なものは変更します。
WordPress マルチサイトのプライマリードメインのアドレス、サイトアドレスの変更
通常であれば管理画面の「設定」->「一般」で可能です。またマルチサイトのサブドメインであればネットワーク管理の「サイト」から可能です。マルチサイトのプライマリードメインの場合は、直接データベース内部の値を変更する必要があります。
1. phpMyAdmin 等で WordPress のデータベースにアクセスします。さくらのレンタルサーバであれば、さくらインターネットサーバコントロールパネルにログインし、サイドバーの「アプリケーションの設定」-> 「データベースの設定」をクリックし、「管理ツールログイン」をクリックします。
2. 以下のテーブルに含まれる「http://unofficialtokyo.com(ドメイン名)」を「https://unofficialtokyo.com(ドメイン名)」に変更します。
- wp_options テーブルの「siteurl」および「url」
- wp_sitemeta テーブルの「siteurl」
テーマの変更
テーマのテンプレートファイル内に含まれる「http://」を「https://」に変更します。
1. grep またはテキストエディタのディレクトリ以下すべての検索を利用して「http://」を検索します。
2. それぞれの URL を「https://」にしてアクセス可能かどうか調べる。可能であれば「https://」で置換します。アクセスできなければそのままです。
投稿の変更
投稿内に含まれる「http://unofficialtokyo.com(ドメイン名)」を「https://unofficialtokyo.com(ドメイン名)」に変更します。ここではデータベース内のデータを置換するプラグイン「Search Regex」を使用しました。

1. WordPress サイトネットワーク管理画面で「プラグイン」->「新規追加」をクリックし、「Search Regex」を検索し、「今すぐインストール」をクリックします。
2. 「ネットワークで有効化」をクリックします。
3. サイトのダッシュボードで「ツール」->「Search Regex」をクリックします。
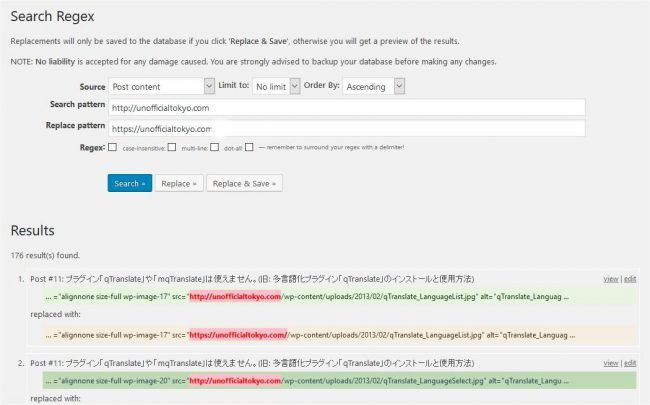
4. 置換条件を入力し「Replace」をクリックします。「Replace」ではまだデータベース内にデータを書き込みませんので安心してください。
- Source: 変更の対象。ここでは投稿
- Search Pattern: http://ドメイン名
- Replace Pattern: https://ドメイン名

5. 置換前後が表示されるので内容を確認し、よければ「Replace & Save」をクリックします。これはデータベースを書き換えます。
さくらのレンタルサーバ用に wp-config.php を書き換える
この時点で投稿ページを開くとスタイルシートが適用されずにページが表示されます。原因はさくらインターネット側固有の問題のためのようです。
ネット上ではいくつか解決策を掲載したサイトがありましたが、どれがオリジナルか判断できません。が、恐らくこちらと思いますので紹介します。ちなみに関連リンクも含め読めば勉強になる素晴らしいサイトです。
鈴木はるかさんの「はるかのひとりごと」内のさくらSNI 独自SSLでドメイン全体をHTTPS化する
私の場合、以下のように wp-config.php 先頭に追加しました。
<?php
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
$_SERVER['HTTP_HOST'] = 'unofficialtokyo.com';
$_SERVER['SERVER_NAME'] = 'unofficialtokyo.com';
$_ENV['HTTP_HOST'] = 'unofficialtokyo.com';
$_ENV['SERVER_NAME'] = 'unofficialtokyo.com';
}
/**
* The base configurations of the WordPress.
以下、既存の wp-config.php
さくらのレンタルサーバ用に .htaccess を書き換える
「http://」でアクセスするユーザーを「https://」にリダイレクトします。こちらもさくらインターネット独自の設定が必要です。
上の鈴木はるかさんの記事を参考にしました。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP:X-SAKURA-FORWARDED-FOR} ^$
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# BEGIN WordPress
以下、既存の .htaccess
確認
サイトのトップや個別の投稿ページを表示し、ブラウザの鍵アイコンに注意が出ないことを確認します。また「http://ドメイン名」でアクセスし、「https://ドメイン名」にリダイレクトされることを確認します。
問題の確認
ブラウザの鍵アイコンに注意が出るページで、ブラウザの開発者用ツールを使用します。
1. FireFox の場合、F12 キーを押して開発ツールを起動します。
2. 「コンソール」を起動し、エラーの発生している箇所を検索し、修正します。
Let’s Encrypt 証明書の更新
Let’s Encrypt は90日ごとに証明書の更新が求められます。
Web サーバー上に root アカウントがあれば cron で自動更新の設定ができますが、root アカウントのないさくらのレンタルサーバーでは都度、証明書を作成、更新する必要があるそうです。
たしかにコマンドによる再作成とコントロールパネルによる再登録は手間ですが、一度経験済みなのですから「証明書の更新なんてカンタン、カンタン!」と思っていたらいろいろありました。
- letsencrypt certonly で以下のエラーが発生する
An unexpected error occurred:
The client sent an unacceptable anti-replay nonce :: JWS has invalid anti-replay nonce SiwvRawxh5ADGXuM_akWjPLiZtz_iSoiaZhjw5YOOds
=> 対策: Let’s Encrypt クライアントを更新する。または、何度か実行してみる(詳細) - さくらのレンタルサーバーで、証明書を更新すると「送信されたデータは、このサーバで利用できない証明書です」エラーが出る
=> 対策: ドメイン構成を変更するか、一度証明書を削除して登録し直す(詳細)
お知らせメール到着
更新月になると、次のようなお知らせメールが届きますので更新作業を始めます。
From: Let’s Encrypt Expiry Bot
To: atachibana
Subject: Let’s Encrypt certificate expiration noticeHello,
Your certificate (or certificates) for the names listed below will expire in
19 days (on 28 Mar 17 03:59 +0000). Please make sure to renew
your certificate before then, or visitors to your website will encounter errors.unofficialtokyo.com
(以下略)
「Let’s Encrypt ユーザーガイド」によれば、有効期限に関係なく証明書を取得することも可能のようですが、頻繁な取得は回数制限に引っかかる可能性があるそうです(技術者用のステージング環境はある)。
証明書の再作成
手順は上の「Let’s Encrypt クライアントによる証明書の作成」と同じです。
1. 証明書作成用の Ubuntu 仮想マシンを起動し、ログインします。
2. デスクトップ上で右クリックし、ポップアップメニューで「端末を開く」をクリックします。
3. 以下のコマンドを実行します。
sudo letsencrypt certonly --email メールアドレス --domain ドメイン名 --manual (例) sudo letsencrypt certonly --email atachibana@unofficialtokyo.com --domain unofficialtokyo.com --manual
4. 以下、上の「Let’s Encrypt クライアントの実行」の手順 5 以降と同じです。正常に証明書が作成され、Windowsとの共有ディレクトリに置かれたものとします。
なお証明書の作成中、Webサーバーにファイルを配置し、手順11で Enterキーを押した後に以下のエラーが発生しました。
An unexpected error occurred: The client sent an unacceptable anti-replay nonce :: JWS has invalid anti-replay nonce SiwvRawxh5ADGXuM_akWjPLiZtz_iSoiaZhjw5YOOds Please see the logfiles in /var/log/letsencrypt for more details.
これは既知の問題で最新版では修正済みのようです。また何度か実行するとうまくいくという報告もあります。私は2回目でうまくいきました。
参照: https://github.com/letsencrypt/boulder/issues/1217
さくらのレンタルサーバへの証明書の再登録
取得した証明書を再登録します。メニューに従い更新しようとしましたが「送信されたデータは、このサーバで利用できない証明書です」エラーが出て先へ進めなかったため、ここでは一度証明書を削除し、新規に登録しています(エラーについては後述)。
1. さくらインターネットサーバコントロールパネル(https://secure.sakura.ad.jp/rscontrol/)にアクセスし、ログインします。
2. 左側の「ドメイン設定」の「ドメイン設定」をクリックします。
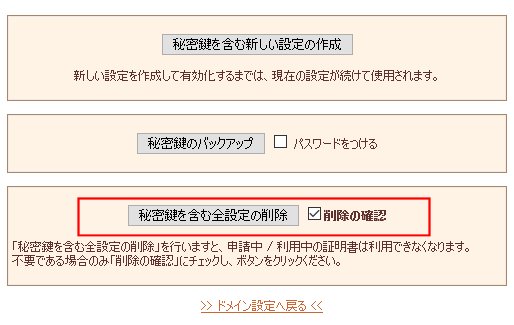
3. 対象のドメインの「証明書」列の「更新」をクリックします。
4. 末尾の「削除の確認」ボックスをオンにし、「秘密鍵を含む全設定の削除」をクリックします。
注意! これ以降、https 接続はエラーになります。必要なページがあればあらかじめ開いておきましょう。

5. 私の場合、ここでハングしたためブラウザを閉じ、再度さくらインターネットサーバコントロールにログインします。
6. 以下、上の「さくらのレンタルサーバへの証明書の登録と設定」の手順3以降と同じです。
おつかれさまでした。
なお「ドメイン設定」画面で「証明書の再インストール」をクリックし、作成した「cert.pem」をカット&ペーストして「送信」をクリックしたところエラー「送信されたデータは、このサーバで利用できない証明書です」が表示されました。
エラーの原因はさくらインターネットの「マルチドメイン」にあるようです。
鈴木はるかさんの「はるかのひとりごと」内のさくらでURL正規化を正しく行うSSLの設定方法
次の設定が悪いみたいですね。

もちろん鈴木はるかさんの記事に従い、「www.unofficialtokyo.com」と「unofficialtokyo.com」を個別に登録すべきでしょうが、現在苦労の末動作しているだけにまた動かなくなることを考えると躊躇われます。
アイデアとして証明書の再取得時、ドメイン名として「unofficialtokyo.com」ではなく「www.unofficialtokyo.com」を指定すれば回避できるのではと思いついたのですが、頻繁な証明書申請は怒られるそうなので3ヶ月後に試してみようと思います。
おしまい

Windows 環境での VirtualBox、Ubuntu 16.04 のインストールからはじまり Let’s Encrypt による証明書の作成手順。
さくらレンタルサーバへの証明書の登録と設定等、大変わかりやすく解説していただき大いに助かりました。
無事、WordPress サイトのHTTPS化(SSL化)に成功いたしました。
有用な情報を解りやすく画像を交えて解説していただいたこのサイトのおかげです。
本当にありがとうございました。
丁寧なコメントをありがとうございます。
お役に立てたようでよかったです。
さくらレンタルサーバー場のwordpressサイトをSSL化しようとしていましたが
.htaccessのリダイレクト設定等でだいぶ苦戦していたところ
当サイトを見つけ、無事にSSL化できました。
有用な情報ありがとうございました!
大変助かりましたm(_ _)m
お役に立てて良かったです。
しかし 2016年11月にキャンプを始めて、ここまで達するんですねぇ…。
うーむ、言い訳が使えなくなってしまう(泣)