2016年1月1日追記 – プラグイン「qTranslate」および後継の「mqTranslate」は使えません。
「qTranslate」プラグインおよび「mqTranslate」は開発、サポートが停止されました。またWordPress Version 4.4と互換性がなく正常に表示されない場合があります。以下にもあるように「qTranslate」は
<!--:ja-->日本語テキスト<!--:--><!--:en-->English Text<!--:-->
のような形でデータを持つため、プラグインを停止するとタイトルであれ本文であれコメント以外の日本語と英語が並べて表示されます。こんな感じ。
日本語テキストEnglish Text
私の作っている別サイトでは多用していただけにこれから面倒な作業を行う必要があります…。
というわけで「qTranlsate」プラグイン系は使わないでください。もうWordPress 公式プラグインディレクトリ から落ちていますが念のため。
それにしてもこちらの発表内容は本当に素晴らしいですね。
はじめに
[2013年2月2日現在/WordPress V3.5.1/qTranslate V2.5.34]
「qTranslate」プラグインを使用するとWebサイトを多言語化対応できます。古屋兎丸非公式Webサイトでも「qTranslate」を使用して、日本語と英語をサポートしてます。
参考にした記事: 「attosoft.info」内の「qTranslate でサイトを多言語化する」
仕組みは単純でプラグインをインストールし、以下の様な記述をすると、表示時のロケールに応じてテキストを切り替えます。
<!--:ja-->日本語テキスト<!--:--><!--:en-->English Text<!--:-->
正直、サイトの管理時の見通しは悪くなりますが、この方法以外には別のサイトを立ち上げる等の解決策しかなく、現実的な解法と思います。
インストール
- WordPress管理画面の「ダッシュボード」-「新規追加」を選択する。
- 「検索」ボックスに「qTranslate」と入力し、「プラグインの検索」をクリックする。
- 「qTranslate」プラグインの「今すぐインストール」をクリックする。
- 「ネットワークで有効化」をクリックする。
ここで画面の表示言語が一時的に英語環境になります。
日本語メッセージファイルの名前の変更
qTranslate設定画面用の日本語メッセージファイルの名前を変更します。これは準備された「qtranslate-ja_JP.mo」ではロケール「ja」時に日本語が表示されないためです。ロケールを「ja_JP」に設定すれば「qTranslate」の設定画面は日本語になりますが、今度はダッシュボードの既存メニューで日本語が表示されません。個人的にはUTF-8のロケールとして「ja」の方が間違っている気がしますが、qTranslate側を変更します(開発元には報告済み)。
- サーバー上の 「 …/wp-content/plugins/qtranslate/lang」ディレクトリに移動する。
- 「qtranslate-ja_JP.mo」ファイルを「qtranslate-ja.mo」に名前を変更するか、コピーする。
日本語の追加
まず標準環境がドイツ語、英語、中国語になっていますので、これに日本語を追加し、デフォルトとします。
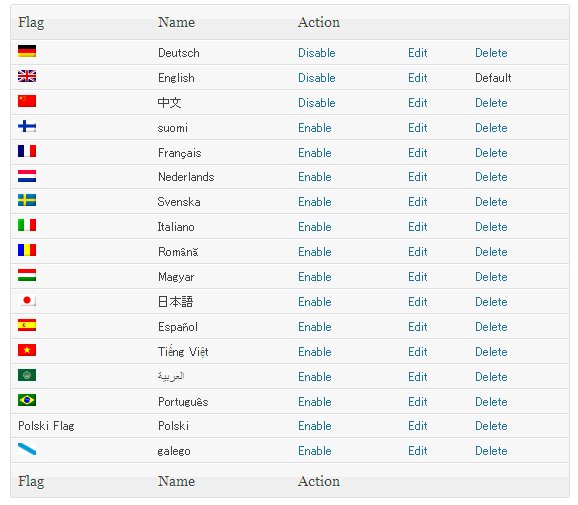
- WordPress管理画面の「設定」-「Languages」を選択する。
- 画面下部の「Languages」セクションで、日本語の「Enable」をクリックする。

- 画面中央の「Save Changes」をクリックする。
- WordPress管理画面の左サイドメニュー末尾の「日本語」をクリックする。
画面全体が日本語に切り替わります。

- 画面上部の「一般設定」の「デフォルト言語・順番」で、「日本語」の横の「Up」を3回クリックし、先頭に移動する。
注意: マルチサイト化したサブドメイン環境ではリンク切れアイコンが表示されます。左側のアイコンをクリックしてください(開発元には報告済み) - 「日本語」の横のオプションボタンを選択し、デフォルトの言語とする。

- 画面下部の「言語」セクションで、ドイツ語と中国語の「無効にする」をクリックする。
- 画面中央の「変更を保存」をクリックする。
日付フォーマット、時刻フォーマットの変更
デフォルトでは日付が正常に処理されず、たとえば記事の投稿日が「 %Y年%m月%d日」のように表示されます。これを修正します。
- WordPress管理画面の「設定」-「言語」を選択する。
- 画面下部の「言語」セクションで、日本語の「編集」をクリックする。
- 「日付フォーマット」ボックスに「Y年n月j日」、「時刻フォーマット」ボックスに「H:i」と入力し、「変更を保存」をクリックする。

- 同様に「言語」セクションで、英語の「編集」をクリックする。
- 「日付フォーマット」ボックスに「j F, Y」、「時刻フォーマット」ボックスに「H:i」と入力し、「変更を保存」をクリックする。
使用方法
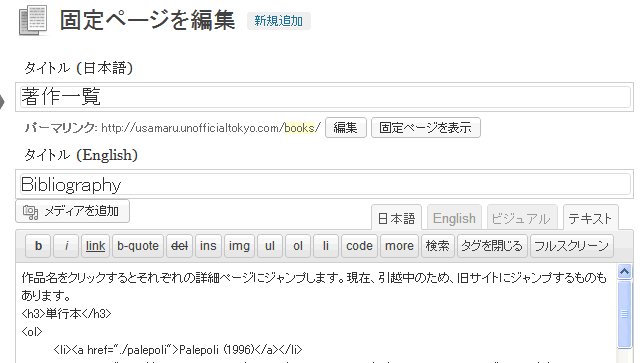
記事の投稿画面等は拡張され、タイトルには各言語用のテキストボックス、エディターには各言語用のタブが加わります。

テンプレートや記事内では以下の書式を使います。
<!--:ja-->日本語テキスト<!--:--><!--:en-->English Text<!--:-->
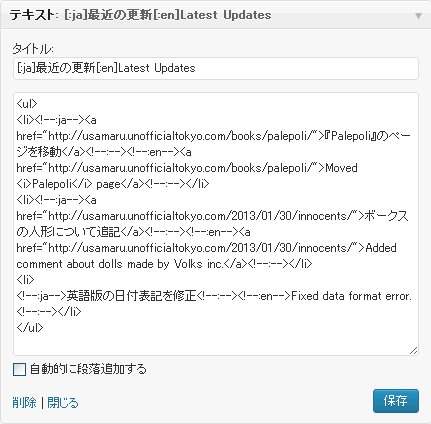
ウィジェットのタイトルでは以下の書式を使います。
[:ja]日本語テキスト[:en]English Text /* タグはすべて半角 */
以下は古屋兎丸非公式Webサイトのウィジェットです。

言語セレクター
古屋兎丸非公式Webサイトの旧サイトでは日本語表示時に「English」、英語表示時に「Japanese」と書いたリンクで言語を切り替えていました。qTranslateにも言語を切り替えるウィジェットは付属しますが、このタイプの言語セレクターがありません。以下のサイトのコードを使わせていただき、めでたく同種の言語セレクターを新サイトに設置できました。
参考にした記事: 「attosoft.info」内の「qTranslate でサイトを多言語化する」
言語セレクターは使用したテーマ「Nest」の「header.php」に直接埋め込みました。
<?php
// Language Chooser
$url = is_404() ? get_option('home') : '';
$lang = qtrans_getLanguage() == 'ja' ? 'en' : 'ja';
?>
<a class="lang-selector" href="<?php echo qtrans_convertURL($url, $lang); ?>"><?php if ($lang == 'ja') echo 'JAPANESE'; else echo 'ENGLISH'; ?></a>
また同記事では、英語環境内からメニューの「TOP」をクリックすると、日本語環境に戻るエラーの修正も提案されています。「functions.php」内に記述しました。
function my_nav_menu_items($items) {
// Home URL
$items = str_replace('"' . get_home_url() . '/"', '"' . qtrans_convertURL(get_home_url()) . '/"', $items);
add_filter('wp_nav_menu_items', 'my_nav_menu_items');
これは英語環境に切り替わった際、メニュー内のホームへのリンクを、英語のもので置き換えています。
なおここではホームへのリンクの末尾が「/」で終わることを期待していますので、そうでない場合は「/」を付けるか、上の第1引数を変更します。
get_the_date(‘F’)で文字化け
get_the_date(‘F’)で返る「12月」の「月」が文字化けしました。このため、以下の関数を「functions.php」に準備して、テンプレート内のget_the_date関数呼び出しを置き換えました。
function getLocalizedMonth() {
$localized = get_the_date( 'F' );
$lang = get_bloginfo('language');
if ($lang == 'ja') :
$localized = get_the_date( 'n' ) . '月';
endif;
return $localized;
}
最後に
参考にした「attosoft.info」は、プログラマには楽しい記事が満載です。オライリーの画像を全部ダウンロードするとか、どうしてこんな事考えるかなぁ。笑いました(編集方針が真逆のWrox 本や、萌え本の画像が混ざっているのはご愛嬌)。
「qTranslate」も、そこからforkされた「mqTranslate」も開発、サポートが中止されたようです。残念ながらプラグインによる多言語化はあきらめたほうが良いようです。追記したリンク先資料を参照ください。