「GWのんびりHackathon 2020」に参加しました。詳細は主催者 mimi さんのブログでどうぞ。
企画段階から面白そうな試みでしたが、時間の都合と Web 制作をしたことがないのとで 5月6日 (祝水) 夕方の終わりそうな時間に成果発表の賑やかしのつもりで Zoom を覗いたのですが、ほぼほぼサイトができあがったリリース前テストの段階で、ゆるりと仲間に加わることに。まぁテストだけなら何とかなるかなぁ、という感じ。あ、あとプラグインの翻訳も少し頼まれましたか。
で、そこから5日間。初めての共同 Web 制作は見るのもやるのも新しいことが多く、普段の SI 業務や一人きりの作業では得られない貴重な経験でした。せっかく得たものですから、ここに記して共有します。あと単純に楽しかった。
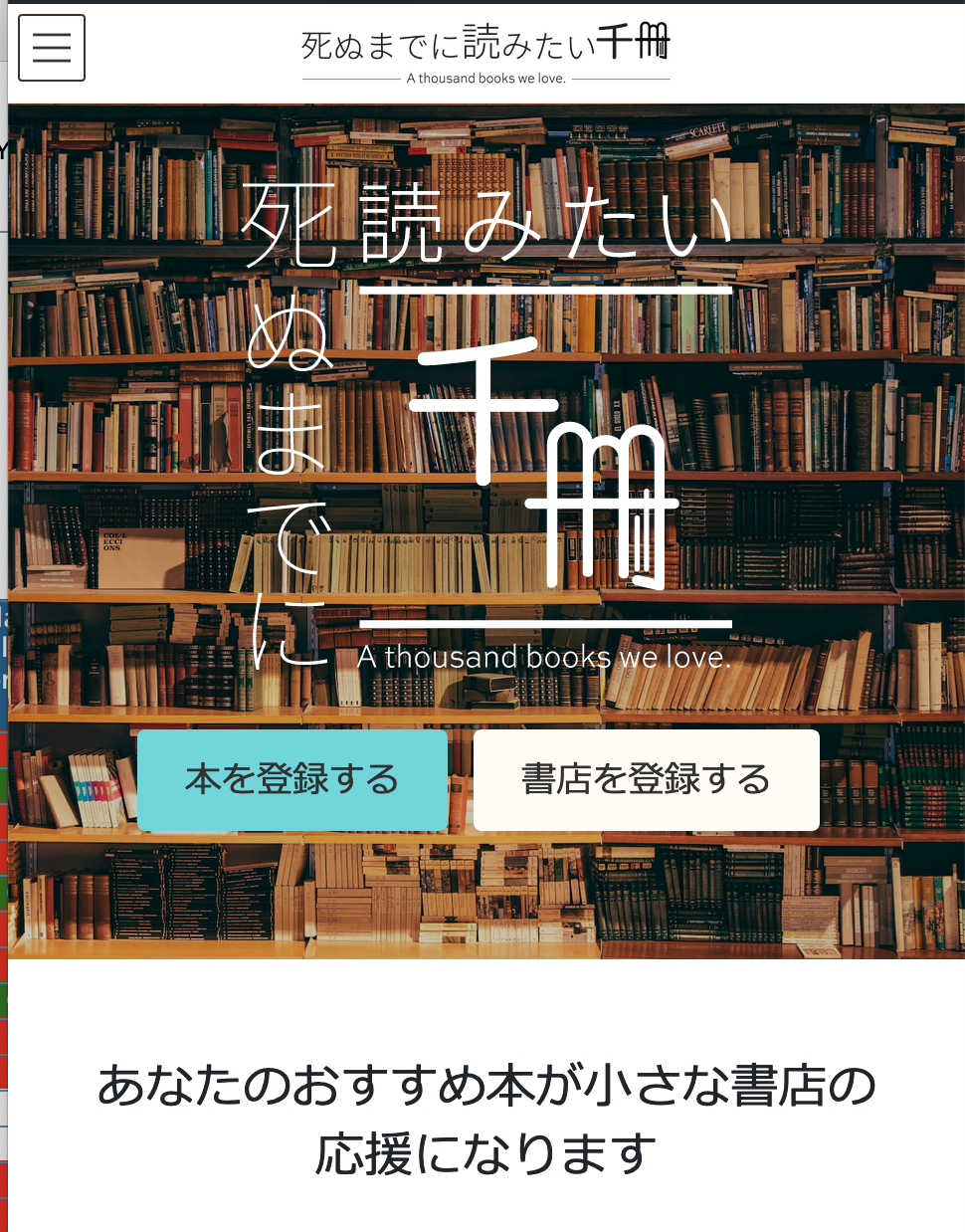
Hackathon の成果はこちら

このサイト「死ぬ前に読みたい千冊」は自分のおすすめする本を紹介するだけでなく、本屋さんは自分ところで売ってるよ! と宣言できるのが特徴。これからも拡張していくと思うので(多分)、機能改善に乞うご期待。
流れを共有する
良いドキュメントが作成されていたのにはとても助けられました。前述の通り、2回目の会議の後半からの参加でしたがきちんとサイトの目的やゴールを理解し、能動的に参加することができました。
普段の業務でもドキュメントは作成しますが、主に PowerPoint や Excel で作成したものを共有フォルダーに起き、後から参加したメンバーはこれを参照し、必要に応じてメールや Slack で確認する流れでしょう。資料の変更が必要であれば、日付を付けたバックアップを作成し、版番号を増分して更新する形。スピードもさることながらコストが掛かります。
一方、今回のような小規模の短期決戦では簡単なラフと口頭の打ち合わせで済ますのが普通ではと想像します。私のような後から加わるメンバーがいるとは思っていなかったでしょうから、ツールとその使いこなしが良かったんでしょう。デザインの共有に Figma、プロジェクト管理に Nortion が使われていました。
Figma
チームでの共有を前提としているだけあってスマートでした。コメントを残したり、デザインを修正したり、自分の作業域にコピーしたりを一箇所で完結できます。
おそらく最初の会議で制作されたムードボードは議論の流れ、思考の過程がまとめられ、かつ、結論のデザインも隣りにあり、広いキャンバスの便利さを感じました。
それまで Figma は存在を知っている程度だったので少し時間をかけて遊んでみました。面白いなと思ったのはショートカットです。ショートカットに何をアサインするかでそのソフトの本質が見えてきますが C でコメント、L でレイヤー、R や O で矩形や円が掛け、T でテキスト。PowerPoint と意識が違います。あと、ここらへんをガシガシ叩いて遊んでいると、最初は怖かった左側にずらりと並ぶオブジェクトやコンポーネントも、右側にずらりとならずプロパティや CSS も普通に見えます。
Nortion
Nortion の看板ボードを利用したタスクやウイッシュリストの洗い出しも便利でした。まだそこまで使いこなしてはいませんでしたが、作業の全体を眺め、コストを見積もり、スケジュールを計画するには有効なツールと思います。
ただプログラミングの実装が始まると、GitHub の issue + ラベリング + マイルストーンのような一直線の流れのほうがラクな気がします。
開発を共有する
従来の共同開発では、ツール、設定を統一した上で、整備したドキュメントに従って開発していましたが、ここらをツールにまかせる方法は改めて効果的だし高速だなぁ、と改めて。
wp-env や docker compose
ローカル環境の構築手順はコンテナベースです。実行イメージだけでなく開発環境構築部分までをも統一した形式でパッケージングできるところがコンテナの良さだと思っていますが、今回もその長所が活きました。.wp-env.json や docker-compose.yml を見るだけで必要なテーマやプラグインが分かりますし、すぐに構築できます。あと wp-env は便利だなぁと。
参加1日めに時間をかけてローカル環境を構築したのには色々良い点がありました。
- ドキュメントや設定ファイルのエラーに気づき、修正できる
- テーマ (Lightning Pro)、プラグイン、固定ページ制作を理解できる
- 自由に開発できる
本番環境を手元で再現しながら、こうやって作るんだぁという単純な学びもありましたし、「ブロックエディターのカバーブロックの中にはテキストしか入れられないと思い込んでいたので、ボタンが入っているのを見て驚く」ような体験もできました。
.editorconfig
.editorconfig を知りました。エディターの設定を外部ファイルから行うものでプロジェクトフォルダーに置いておけばこちらが優先されます。
プロジェクトを変えるたびにハードタブかスペースか、インデントは2か4かを設定変更する必要がありません。これまでの「開発環境構築手順書」に従ったツールの統一、設定の統一が野暮ったく見えます。かしこいな。
GitHub
ブランチの名前付け規約「目的/名前」は目的をひと目で表現してくれる優れもの。これも初めてでしたが、ベストプラクティスなのかな?
bugfix/adjustfeature/display-author
Nortion の項目で触れたラベリング、マイルストーンの設定もわかりやすいですし、GitHub Actions も楽しい。
一般の方のブログや Qiita
受け取ってばかりでも申し訳ないので見様見真似でコードも修正しましたが、この際にお世話になったのはブログや Qiita です。公式ドキュメントのショボイ部分が嫌でも目に付きますが、手が回っていない分をファンの方、コミュニティの方に支えられているのだなぁと改めてエコシステムの強さを感じました。
do_action へのお誘い
短期間のしかも最後発で加わった Hackathon でしたが、一人の作業では得られない貴重な体験をすることができました。企画した mimi さん、メンバーの皆さん、ありがとうございました。上に紹介した項目の中には各人の工夫や経験も多数含まれているのだと思います。感謝。
ところでこの Hackathon は do_action Japan の準備から生まれたものですが、そのdo_action Japan が今週末 5/16(土)、5/17(日) で行われます。
do_action は、WordPress を使って地域社会を盛り上げるためのチャリティーハッカソンです。
公式サイト
5月13日まで参加者を募集していますので、興味がある方は参加してはいかがでしょうか。またサイトにある「do_action Japan 2020 制作指針」は WordPress を知らないお客様 (この場合は団体ですが) に対してどのような点に注意して制作し、運用を引き継げばよいかのベストプラクティスになっているのでさまざまなシーンで応用可能と思います。
do_action Japan 2020 には私も参加します。