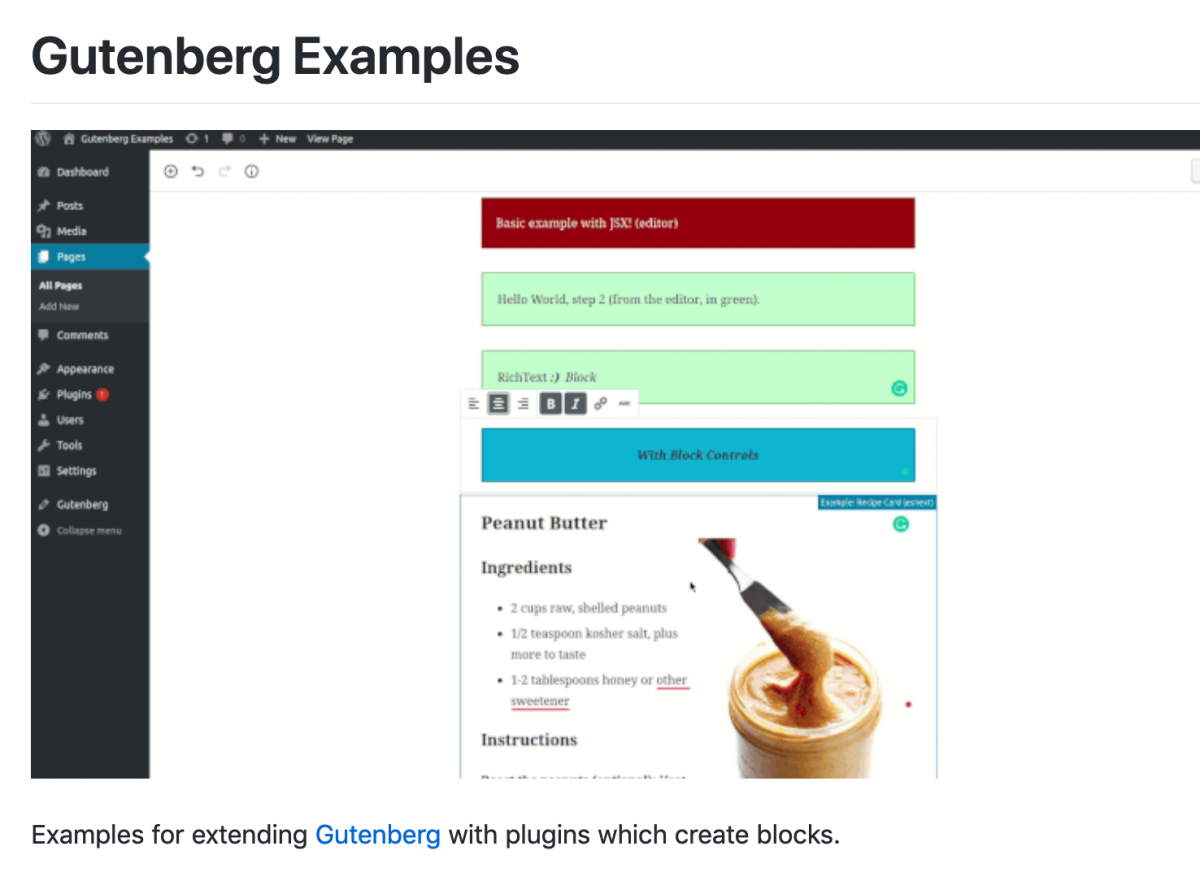
Tammy さんが Gutenberg Examples という、Gutenberg のカスタムブロックをプラグインで実装する例を公開しています。
Holiday project of writing from scratch a knitting pattern block coming along nicely thanks to the Gutenberg examples here: https://t.co/Y3tpoGBC6Z ✨🙌🏻💥 pic.twitter.com/V0OhyQr1kg
— Tammie Lister (@karmatosed) December 27, 2019
GitHub はこちら
https://github.com/WordPress/gutenberg-examples
非常にシンプルなので追いかけやすそうです。とりあえず最初の勉強として日本語翻訳ファイルを準備してプラグインを日本語化してみます。対象は 01-basic のブロックです。
Gutenberg Examples を日本語化する
本来であれば makepot.php を利用して pot ファイルを作成するところですが、ここではブロックを選択した際に右側のプラパティ画面に表示される「Example: Basic」(下図参照) を翻訳するだけの po ファイルを準備しました。

/app/public/wp-content/plugins/gutenberg-examples/01-basic/languages/gutenberg-examples-ja.po
# Copyright (C) 2013 WordPress
# This file is distributed under the same license as the WordPress package.
msgid ""
msgstr ""
"Project-Id-Version: Gutenberg Examples\n"
"Report-Msgid-Bugs-To: http://wppolyglots.wordpress.com\n"
"POT-Creation-Date: 2019-12-29 12:34+0900\n"
"PO-Revision-Date: 2019-12-29 23:16+0900\n"
"Last-Translator: Akira Tachibana <atachibana@unofficialtokyo.com>\n"
"Language-Team: Akira Tachibana <atachibana@unofficialtokyo.com>\n"
"Language: ja_JP\n"
"MIME-Version: 1.0\n"
"Content-Type: text/plain; charset=UTF-8\n"
"Content-Transfer-Encoding: 8bit\n"
"X-Generator: Poedit 2.2.4\n"
#
msgid "Example: Basic"
msgstr "例: 基本"次に json ファイルを作成します。2行目最後の「-f jed」を忘れないように。
~/app/public/wp-content/plugins/gutenberg-examples/01-basic $ npm install po2json
~/app/public/wp-content/plugins/gutenberg-examples/01-basic $ ./node_modules/.bin/po2json languages/gutenberg-examples-ja.po languages/gutenberg-examples-ja-gutenberg-examples-01.json -f jed最後に index.php の wp_set_script_translations をコメントどおりに変更します。
// wp_set_script_translations( 'gutenberg-examples-01', 'gutenberg-examples' );
wp_set_script_translations( 'gutenberg-examples-01', 'gutenberg-examples', plugin_dir_path( FILE ) . 'languages' );これで日本語が出力されました。

[未解決] デフォルトパスからのロード
上のように wp_set_script_translations の第3パラメータでファイルの場所を明治せずとも wp-content/languages/plugins にファイルがあればロードされるはず、と思い、ファイル一式をコピーしたのですがうまく動作しませんでした。
よく見ると他のプラグインは JavaScript ファイル名の MD5 ハッシュから生成したファイル名を使用していますので合わせてみました。
~ $ md5 -s block.js
MD5 ("block.js") = 5bd7b3c720e0df736021f834799d5ef3w
~/app/public/wp-content/languages/plugins $ cp gutenberg-examples-ja-gutenberg-examples-01.json gutenberg-examples-ja-5bd7b3c720e0df736021f834799d5ef3w.jsonでも駄目でした。なぜ?